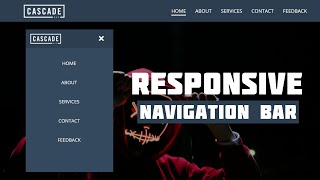
Pure CSS Sidebar Toggle Menu Using HTML & CSS
HTML-код
- Опубликовано: 18 янв 2022
- In this video, I have shown you how to create a sidebar toggle menu using HTML and CSS only. When you click on the toggle icon side navigation menu will display.
Download Files:
○ File link will be uploaded soon.
WATCH NEXT:
○ Dashboard Side Navigation Bar - • Responsive Sidebar Men...
○ Responsive Sticky Navigation Bar - • Transparent Sticky Nav...
○ Parallax Background Scrolling Effect - • Pure CSS Parallax Scro...
○ Sticky Social Media Icons Sidebar - • Sticky Social Media Ic...
Icons by:
ionicons: ionic.io/ionicons
#sidebarmenu #sidenavigationbar #htmlcss









Can you please upload source code
Pelease can you explain extra how yo doing checkbox. And when you click it it appears and when you close it it disappeared.
Thank you
where is the file bro???
it doesn't work
yes ıve done rn but ıt doesn't work and also they didn't upload the file
NO IT WORKS IT WORKS I GOT THİS YESSSSSS
Stop fooling around 😅😂😂
Sorry, I wronged something because then it worked@@donlanglyngdoh