
- Видео 39
- Просмотров 170 004
Coding Tonight
Пакистан
Добавлен 5 фев 2020
Welcome to our channel "Coding Tonight" in this channel i will teach you Web Designs, Website Building Using HTML, CSS, JavaScript.
Please subscribe my channel to get awesome videos.
Thank You :)
Please subscribe my channel to get awesome videos.
Thank You :)
How to Create Text Reflection Effect in CSS | Text Shadow Effect
In this video i will teach you how to create text reflection effect using css.
WATCH NEXT:
○ Dashboard Side Navigation Bar - ruclips.net/video/e_8Ju9REtNA/видео.html
○ Stick Footer at Bottom of Page - ruclips.net/video/PULxhNAFQJU/видео.html
○ Responsive Testimonial Section - ruclips.net/video/l0r0Qm0LqbI/видео.html
○ Transparent Login Form - ruclips.net/video/ASKnPQ7hd84/видео.html
○ 3d Rotating Image cube - ruclips.net/video/4Bp8mBhOc3o/видео.html
○ Responsive Sticky Navigation Bar - ruclips.net/video/sSGEz_IYLDQ/видео.html
WATCH NEXT:
○ Dashboard Side Navigation Bar - ruclips.net/video/e_8Ju9REtNA/видео.html
○ Stick Footer at Bottom of Page - ruclips.net/video/PULxhNAFQJU/видео.html
○ Responsive Testimonial Section - ruclips.net/video/l0r0Qm0LqbI/видео.html
○ Transparent Login Form - ruclips.net/video/ASKnPQ7hd84/видео.html
○ 3d Rotating Image cube - ruclips.net/video/4Bp8mBhOc3o/видео.html
○ Responsive Sticky Navigation Bar - ruclips.net/video/sSGEz_IYLDQ/видео.html
Просмотров: 383
Видео
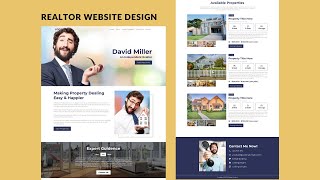
Complete Responsive Realtor Website Using HTML CSS & JQUERY
Просмотров 7522 года назад
In this video tutorial I have shown you how to create a complete responsive real estate/ realtor website design from scratch using html css and javascript. Download Files: ○ File link will be uploaded soon. WATCH NEXT: ○ Personal Portfolio Website - ruclips.net/video/iNgUjDo1OkU/видео.html ○ Restaurant / Food Website - ruclips.net/video/2tXxs8r-wbg/видео.html ○ Responsive Flexbox Navbar - rucli...
Show Hide Password Using HTML, CSS Only
Просмотров 6 тыс.2 года назад
In this video I have shown you how to create a show hide password using HTML and CSS only. When you click on eye icon it will show a password. Download Files: ○ File link will be uploaded soon. WATCH NEXT: ○ Accordion Image Gallery - ruclips.net/video/lUzO2KJYX-4/видео.html ○ Image Comparison Slider - ruclips.net/video/1XCpCJMB0Ks/видео.html ○ Parallax Background Scrolling Effect - ruclips.net/...
How To Make Any Website Dark Mode Using HTML, CSS, JQUERY | Dark Theme Website
Просмотров 3,9 тыс.2 года назад
In this video I have shown you how to create a Light/Dark Theme Toggle using HTML, CSS and Javascript. When you click on sun icon website design covert into dark mode and moon icon visible then when you click on moon icon website design convert into light mode. Download Files: ○ File link will be uploaded soon. WATCH NEXT: ○ Responsive Resturant Website - ruclips.net/video/2tXxs8r-wbg/видео.htm...
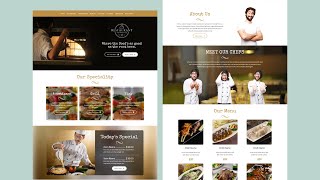
Responsive Website Design Using HTML CSS and JavaScript | Restaurant Website
Просмотров 3802 года назад
In this video tutorial I have shown you how to create a complete responsive food / restaurant website design from scratch using HTML, CSS and Javascript. Download Files: ○ File link will be uploaded soon. WATCH NEXT: ○ Responsive Personal Portfolio Website - ruclips.net/video/iNgUjDo1OkU/видео.html ○ Responsive Restaurant Website - ruclips.net/video/i-nHD_vppjM/видео.html Images Credit: Pexels:...
Create Simple Modal Popup using HTML & CSS | Cookie Popup
Просмотров 2812 года назад
In this video I have shown you how to create a Simple Modal Popup on Button Click using HTML and CSS only. When you click on button Popup will show and when you click on close icon on top right corner in popup or click outside the popup then popup will hide. Download Files: ○ File link will be uploaded soon. WATCH NEXT: ○ Profile Card 3D Tilt Effect Using HTML CSS - ruclips.net/video/RU7r1zhiBh...
Responsive Testimonials Section with Hover Animation
Просмотров 1452 года назад
In this video, I have shown you how to create a Responsive Testimonials Section Design with hover effect using HTML, CSS and Javascript. When you hover on the client image content will change. Download Files: ○ File link will be uploaded soon. WATCH NEXT: ○ Responsive Testimonial Section - ruclips.net/video/l0r0Qm0LqbI/видео.html ○ Responsive Sticky Navigation Bar - ruclips.net/video/sSGEz_IYLD...
Pure CSS Sidebar Toggle Menu Using HTML & CSS
Просмотров 7 тыс.2 года назад
In this video, I have shown you how to create a sidebar toggle menu using HTML and CSS only. When you click on the toggle icon side navigation menu will display. Download Files: ○ File link will be uploaded soon. WATCH NEXT: ○ Dashboard Side Navigation Bar - ruclips.net/video/e_8Ju9REtNA/видео.html ○ Responsive Sticky Navigation Bar - ruclips.net/video/sSGEz_IYLDQ/видео.html ○ Parallax Backgrou...
Portfolio Website Html CSS Javascript
Просмотров 5 тыс.2 года назад
Create Responsive Personal Portfolio Website using HTML CSS & JavaScript In this video, I have shown you how to create a complete responsive portfolio website using HTML, CSS & Javascript. After watching this video you can able to create this type of responsive portfolio website even if you're a beginner. My Other Channel: www.youtube.com/@ather-kamal WATCH NEXT: ○ Dashboard Side Navigation Bar...
Responsive Login & Registration Form Popup on Button Click Using HTML, CSS & JS
Просмотров 8 тыс.2 года назад
In this video, I have shown you how to create a Responsive Login & Registration Form Popup on Button Click using HTML, CSS JS. When you click on the button popup will reveal an inside popup when you click on create it now the sign-in form will hide and the signup form will show. Download Files: ○ File link will be uploaded soon. WATCH NEXT: ○ Transparent Login Form - ruclips.net/video/ASKnPQ7hd...
Vertical Timeline Design Using HTML, CSS & JS | Testimonial Slider
Просмотров 7302 года назад
Vertical Timeline Design Using HTML, CSS & JS | Testimonial Slider In this video I have shown you how to create a testimonial verticle timeline carousel using HTML, CSS & JS. When you hover on slider it will stop moving; Download Files: ○ File link will be uploaded soon. WATCH NEXT: ○ CSS Envelope Animation - ruclips.net/video/4Hm26xcr_dQ/видео.html ○ Animated Skills Bar - ruclips.net/video/t-q...
Animated Gradient Background Using CSS
Просмотров 542 года назад
In this video I have shown you how to create a Animated Gradient Background using HTML and CSS only. Download Files: ○ File link will be uploaded soon. WATCH NEXT: ○ Flexbox Navigation Bar with Logo - ruclips.net/video/F3pSGnhV-H8/видео.html ○ Text Typing Animation - ruclips.net/video/cdifLnGNa4Q/видео.html ○ Responsive Sticky Navigation Bar - ruclips.net/video/sSGEz_IYLDQ/видео.html ○ Underlin...
Amazing SVG Blob Shape Images Using CSS | Mask Image
Просмотров 18 тыс.2 года назад
In this video I have shown you how to create an svg image blob shape using image mask . Shape Generator: www.softr.io SVG to base64: base64.guru Download Files: ○ File link will be uploaded soon. WATCH NEXT: ○ 3d Rotating Image cube - ruclips.net/video/4Bp8mBhOc3o/видео.html ○ Responsive Sticky Navigation Bar - ruclips.net/video/sSGEz_IYLDQ/видео.html ○ CSS Envelope Animation - ruclips.net/vide...
Pure CSS Accordion Dropdown Menu | FAQ Accordion
Просмотров 1,1 тыс.2 года назад
In this video I have shown you how to create a responsive FAQ accordion dropdown menu section using HTML and CSS only. Download Files: ○ File link will be uploaded soon. WATCH NEXT: ○ 3D Flip Card Hover Effect - ruclips.net/video/02jOryHGoTc/видео.html ○ Social Media Icons Hover Effect - ruclips.net/video/SEPsCp1dlXA/видео.html ○ Profile Card Design - ruclips.net/video/hWG_zNikV6M/видео.html ○ ...
Responsive Flexbox Navigation Bar with Logo | Navbar CSS Tutorial
Просмотров 86 тыс.2 года назад
Responsive Flexbox Navigation Bar with Logo | Navbar CSS Tutorial In this video I have shown you how to create a Responsive Menu with brand logo using HTML, CSS and Javascript. Support Me ○ www.buymeacoffee.com/atherkamal WATCH NEXT: ○ Dashboard Side Navigation Bar - ruclips.net/video/e_8Ju9REtNA/видео.html ○ Stick Footer at Bottom of Page - ruclips.net/video/PULxhNAFQJU/видео.html ○ Responsive...
Pure CSS Text Typing Animation | Typewriter Effect
Просмотров 652 года назад
Pure CSS Text Typing Animation | Typewriter Effect
Sticky Social Media Icons Sidebar Using HTML & CSS
Просмотров 3752 года назад
Sticky Social Media Icons Sidebar Using HTML & CSS
Pure CSS Envelope Open Animation | CSS Hover Effects
Просмотров 1,5 тыс.2 года назад
Pure CSS Envelope Open Animation | CSS Hover Effects
Responsive Sidebar Menu Using HTML CSS & JS | Side Navigation Bar
Просмотров 7362 года назад
Responsive Sidebar Menu Using HTML CSS & JS | Side Navigation Bar
Stick Footer at Bottom of Page Using HTML & CSS | Footer Design
Просмотров 4,8 тыс.2 года назад
Stick Footer at Bottom of Page Using HTML & CSS | Footer Design
Responsive Testimonial Section Design Using HTML & CSS
Просмотров 1762 года назад
Responsive Testimonial Section Design Using HTML & CSS
Transparent Login Page Using HTML and CSS | HTML Form
Просмотров 1372 года назад
Transparent Login Page Using HTML and CSS | HTML Form
Back to Top Button Using HTML, CSS & JQuery | Smooth Scroll to Top
Просмотров 3022 года назад
Back to Top Button Using HTML, CSS & JQuery | Smooth Scroll to Top
3d Rotating Image cube Animation Using HTML & CSS | keyframe Animation
Просмотров 5732 года назад
3d Rotating Image cube Animation Using HTML & CSS | keyframe Animation
Transparent Sticky Navbar on Scroll using HTML CSS & JavaScript | Responsive Navbar
Просмотров 12 тыс.2 года назад
Transparent Sticky Navbar on Scroll using HTML CSS & JavaScript | Responsive Navbar
Animated Link Hover Underline Effect | Menu Hover Effect
Просмотров 2082 года назад
Animated Link Hover Underline Effect | Menu Hover Effect
Pricing Table With CSS Switch Toggle | Content Toggle
Просмотров 4422 года назад
Pricing Table With CSS Switch Toggle | Content Toggle
Black Friday Countdown Timer Using HTML CSS & Javascript
Просмотров 2902 года назад
Black Friday Countdown Timer Using HTML CSS & Javascript
Accordion Image Gallery Effect Using Only HTML & CSS
Просмотров 5292 года назад
Accordion Image Gallery Effect Using Only HTML & CSS
Before After Image Slider Tutorial | Image Comparison Slider
Просмотров 9512 года назад
Before After Image Slider Tutorial | Image Comparison Slider









what would i do if i wanted the blobs to rotate?
Hello friend, how are you doing, I liked your video, I told you that in the html you needed to put the footer class alone, otherwise everything is fine, greetings, I'll follow you
Gracias por el video. Está muy bien explicado.
bro code(you said free link will be uploaded soon now it's been 2 years when will be your soon please I need this)
Muchas gracias :)
great video 👍 could you share to me the code please?
Really thank you, I was struggling solo (I'm learning to code myself) to find a solution, you are the best I have found, a big thank you to you and good luck <3
An excellent and easy to follow tutorial, thanks for sharing.
FUKING IDIOT!! CODE?????
where is the file bro???
Tellement bien!! Merci. J'ai cherché ça pendant une journée!
Why is everytime i put logo on my header it's always eating half of my screen pleasr help im begginer
Decrease height and width in css
thank you bro! A true G
hi, the js code is not working can i have the source code
thank you
Hello @Coding Tonight, where can I find the file link for the codes, the menu Icon is not showing when I followed your steps
Nice
please upload code
dropdown menu not coming
Yes drop-down menu with transition not coming
Great stuff.
bro my hamburger menu is not opening , i follow your steps accordingly but despite of this my menu is not opening
when i click the menu button it resets the page any thoughts on the reason, great vid btw
Amazing tutorial and so useful thank you so much
how to add transition
file link will be uploaded soon-
Wats d size of ur logo
Bro, where is the link?
just amazing idea. like three.js. thanks man
its been more than a year now you havent uplloaded the file link
jquery code $(function() { $(".toggle").on("click", function() { if ($(".menu").hasClass("active")) { $(".menu").removeClass("active"); $(this).find("a").html("<ion-icon name='menu-outline'></ion-icon>"); } else { $(".menu").addClass("active"); $(this).find("a").html("<ion-icon name='close-outline'></ion-icon>"); } }); });
Hey man, I'm trying to put the transition when I click the hamburger and there's got transition from top to bottom in the menu list. But it's not working even myself trying to ask chatgpt and use the solution but it still not working. Can anyone help me?
Yes send me the live link at contact@atherkamal.com
where is download link?
amazing tutorial ♥
No dialogue? We have to try and figure out what you're supposed to be teachig us? Useless.
'Download link will be uploaded soon' Bro its been a year.
very nice tutorial....
"File link will be uploaded soooo...... "
sooooooooooooooooooooooooooooooooooooooooo...
@@batuhantekin1123 ....oooooooooooooooooooooooooooooooooooooooooooooooooooooo.....
Bruh where is file link bro it has been 1 year
Toggle menu doesn't display links on click, please share the js code.
it doesn't work
yes ıve done rn but ıt doesn't work and also they didn't upload the file
NO IT WORKS IT WORKS I GOT THİS YESSSSSS
Stop fooling around 😅😂😂
Sorry, I wronged something because then it worked@@donlanglyngdoh
great tutorial. thank you!! is there any way to make the mask bigger? i'm using a large 400x400 image but the mask makes it only 150x150 as i assume thats the size of the mask
I hope you get an answer to this question, I was about to ask the same thing. If you've found a solution, can you share?
@@chukwudobemicah7015 maybe try this -webkit-mask-size:400px 400px;
@@joonscrab137 thank you bro, I'll try this when I want to use this.
greetings, thanks for this wonderful piece, i tried using the same method but to my surprise the toggle menu bar didnt stay hidden it appears below the instagram logo on the top bar, and and when i clicked on the toggle it shows the menu but when i clicked on the close its not responding please help me out
i am having the same problem did you solve it
So cool!!!😁
just what I was looking for! thank you!
Source code please...
i have problems with that js code too, i don't know but still not working, can u send me that code atleast please?
Yo tambien lo necesito!!
Great work🤩 keep it up.
I had to search for this video today so I can thank you for this tutorial. I'm learning how to code and my Xmas present to my sister is to make a website for her interior decorating business. I have been struggling with the navbar till this video. God bless you so much. Thank you! ❤
Thanks for posting
please share the source code