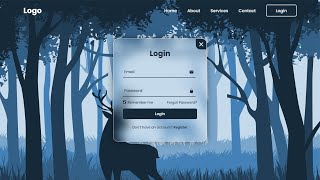
Responsive Login & Registration Form Popup on Button Click Using HTML, CSS & JS
HTML-код
- Опубликовано: 5 янв 2022
- In this video, I have shown you how to create a Responsive Login & Registration Form Popup on Button Click using HTML, CSS JS. When you click on the button popup will reveal an inside popup when you click on create it now the sign-in form will hide and the signup form will show.
Download Files:
○ File link will be uploaded soon.
WATCH NEXT:
○ Transparent Login Form - • Transparent Login Page...
○ Flexbox Navigation Bar with Logo - • Responsive Flexbox Nav...
○ Text Typing Animation - • Pure CSS Text Typing A...
○ Sticky Social Media Icons Sidebar - • Sticky Social Media Ic...
○ CSS Envelope Animation - • Pure CSS Envelope Open...
○ Dashboard Side Navigation Bar - • Responsive Sidebar Men...
○ Stick Footer at Bottom of Page - • Stick Footer at Bottom...
#htmlform #loginform ##registrationform





![PADDINGTON IN PERU - Official Trailer [4K] - Paddington Bear is back!](http://i.ytimg.com/vi/lKgitu25ZAg/mqdefault.jpg)



bro code(you said free link will be uploaded soon now it's been 2 years when will be your soon please I need this)
bhai code provide kar de
please share the source code
'Download link will be uploaded soon' Bro its been a year.