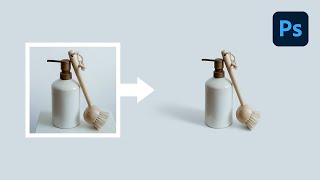
This is MUCH BETTER Than Drop Shadow in Photoshop!
HTML-код
- Опубликовано: 5 май 2023
- ✅ Get Adobe Photoshop /Illustrator / Premiere Pro: prf.hn/l/3Yv8ZNn
In this tutorial, I will show you how to create a realistic drop shadow using PATH BLUR filter in adobe photoshop.
------------------------------------------------------------------------------------------------------------------
► My Affiliate Template links!
✅ Check My STORE: bit.ly/3Ac5dg8-
------------------------------------------------------------------------------------------------------------------
➤ GET IN TOUCH:
✅ For Business & Sponsorship inquiries: www.wejustclick.me/
✅ My Media Kit: bit.ly/3O653hL
✅ Instagram: / wejustclick.me
------------------------------------------------------------------------------------------------------------------
Music from RUclips Audio Library:
Book The Rental Wit It - RAGE









✅ Get Adobe Photoshop /Illustrator / Premiere Pro: prf.hn/l/3Yv8ZNn
✅ 18 Instagram Carousel Photoshop Templates: bit.ly/3m1sRVq
Fantastic! Looks great, I will give it a try.
Thaank youu 💓 yew try it out
Pawsome! Will try it out! Thx :)
Thaank youu
great tips! short and to the point. Thank you!
Glad it was helpful!
Super cool and looks great
Thanksss ☺️
Interesting technique! I'm definitely getting some nice results! Thanks for sharing.
Glad it was helpful!
Amazing 🔥
Thaank youu 💓
Thank you!
Welcome. Anything else u need help with?
Thanks brother 😊
u're most welcomeee
I really need this
Greatt
Cool! Congrats!
Thanks!
It looks reaaaally good, thanks!
Welcome anytime. thanks
Thankuhh Sir Ji
Welcome ❤️
Hi I like the font you used, Integral CF. Is that included in Photoshop? I didn't see it. How do I get it? Thanks for the great video!
U're most welcome 👍 u can download the font for free . And install it on ur computer
@@WeJustClickme Sounds good. Where do I download it for free?
@@MarkThomasBuilder google
Yeah true ....👏👏👏👏
Thanksss
Thank you grand master
welcomeee... anything else u need help with?
Thanks 😊
No problem 😊
Great🎉
Thxxx
Nice! 🎉
Thanks! 😁
Can I put same method with product shadow?
Yes
Not bad idea to incorporate compared to the complex one many are wont to.
Thxx
Thank you
You're welcome
Does this only work with text? If I have an object and select "color overlay" it simply overlays the entire screen in black. If I mask the object, I can get the overlay to stay beneath the object where I want it. However, when I do the path blur, nothing happens. Turning off the mask just makes the screen black again, or attempting to paint more white in around the mask turns the entire area black rather than a shadow.
i dont know what u're doing, but path blur yes works with objects.
Super fast. Great tutorial
Thank you! 😊
How cani download that font
Google the font name ull find it and then download it
Please do some illustrator videos if you can :)
Good idea. Ill see what i can do thanks
Is it possible to give us the blue color code?
u can choose any color - try this blue #0b61af
Brother please make a video on fiver gig for background remove
What's fiver gig ?
Put a video, for fast good background making
This background in this video ?
@@WeJustClickme yeah,, and need more beautiful backgrounds makings
@@tharshanthblack3869 okayy. For this one. I just made a solid color background. Convert it as smart object. Amd then went to filter, noise, add noise. That's it. I also added over it gradient color.
i do
😃
liked this
welcomee
Thank you!
Welcomee
Thank you!
You're welcome!