Updates Like These Make Tailwind So Fun
HTML-код
- Опубликовано: 15 апр 2024
- Guess what? Signals are now coming to... tailwind??? If I see someone doing GREAT work, I gotta talk about it. You can do some really fun css-only stuff a lot easier now.
-- links
tailwind signals: github.com/brandonmcconnell/t...
-- my links
second channel (in depth videos): / @joshtriedupstash
newletter: www.joshtriedcoding.com/
discord: / discord
github: github.com/joschan21  Наука
Наука









Another one comes, 🎉, really love your content, love from Kenya
appreciate ya dude
I knew about and used the group classes but didn't know there was one for peers. Thats awesome.
yeah me neither before making this video, love learning new stuff on-the-fly like this too
Great content Josh. Tks to share.
Josh you explain very well. Liked & Subscribed
appreciate that man
as always good stuff Josh !!
god tailwind is a gift that keeps on giving
facts
Yeah I'm thinking of how much strain you can lift off the app with just that
Something tells me we are going to have a tialwind state manager. Let's see.
I don't think so. The DOM is the state, tailwind is just syntactic sugar for the CSS around it, and CSS doesn't change the DOM.
one small note:
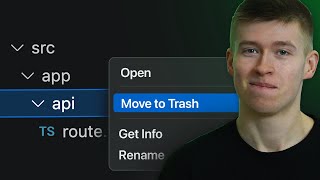
are not on the same level, because using the closing tag for a div causes this to happen:
e.g.: Hi! is equivalent to hi!
therefore:
is:
this is because browser ignore self closing tags on some elements for some reason that has to do with XHTML and XML and W3C stuff.
I think this is a problem with HTML not JSX, JSX will still work as expected.
Not only did Josh get a Mac, he also started using Arc! I'm also a very big fan of Arc, so I welcome the change 😆
yeah dude arc is seriously good. Recently recorded a video using my usual windows setup and the screen was SO CLUTTERED I just had to change something. Love how minimal it is with arch and some vscode config changes
what is Arc? you're not talking about linux distro right?
@@statuschannel8572 it is Browser
@@statuschannel8572 Arc is a web browser by The Browser Company.
@@statuschannel8572a web browser
Started using TailwindCSS back in 2020, currently switching to StyleX. Tailwind made bigger projects real mess to work on. For Presentational websites, yes, it's great and easy to use.
looks awesome, is that signal a special keyword? Wonder what its like to define a signal, and inbetween a nested child, define another signal. Would the most nested child be able to access both signals?
This could be very powerful with React Server Components to give some interactivity that we only think could come from js rn without js and removing the need for 'use client'... nice. Can't wait for this to become standard. Thanks for the info!
Using group has is a super clean way tho. I'd use group-has before using this.
I love the tailwind ecosystem, and see the value in this too as I explored it as a video idea as well.
But personally I dont like adding on plugins like this to tailwind, the only one I ever use is tailwind-animate. I like my tailwind to be as compatible as possible so if people copy my code snippets, or If I copy from another project, it should just work with stock tailwind set up, and not have another source of documentation to look at. It seems like we get enough of this functionality with groups as is.
Projects like this have great value for people that see their uses though and it keeps pushing the tailwind team too to focus on DX.
To be fair all this stuff is possible with plain css afaik so the “no js” praise seems a bit much to me, it’s just a way for tailwind to now have any drawbacks compared to regular css
What if i have an input as child and I want to style its parent based on input peer?
if we build the react project, doesn't it convert to html, css and javascript? I must be missing something, else Tailwind Signals would be supported on all browsers.
Yes, I program in CSS programming language, babe.
Whats the browser youbare using
Now CascadinG stylesheets are inside classes itself instead of css files/style tags
Josh moved to Arc too 👀, i can't wait for it to come to windows
Thank god, I thought tailwind was entering the JS land with signals.
Hi, as i am watching i am really curious about how multiple signals are handled.. let's say you have :
Component-Level-1 triggering a signal Signal-A
Component-Level-3 trigerring a signal Signal-B
Component-Level-4 trying to listen to signal B
Component-Level-7 trying to listen to signal A
By just specifying "signal", which signal the Component-level-/ will peek? A or B?
oh god that sounds complicated. But you can "name" your signals, i.e. you could literally name them signalA and signalB. That said, with a lot of nesting it will always get a bit more messy
@@joshtriedcoding thanks a lot for your answer! i thought that the word "signal" itself was a special keyword but if the name can be changed to be more specific then it fixes the problem!
What browser do u use?
How about have more signals in same tree ?
that would've been my next question, because if there's only one single shared signal for everything, this feature quickly becomes useless in a real application. Clearly there needs to be a way to create and reference signals by name.
EDIT: checked the docs for this plugin, and you can indeed name signals by writing `...:signal/myName` and `signal/myName:...` (or whatever naming convention is common here, idk if kebab-case would conflict with anything). Same thing for peer and group apparently, in case you didn't know (I didn't, but I also don't know a single bit of Tailwind so yeah)
which browser are u using?
your the best thanks ... 😂
It's helpful
So alpinejs but in tailwind?
Ok, help me understand why this is such a big thing. With pure CSS you also don't need JS for achieving this, or am i missing something? With input[type='submit']:checked + div > .classname I can also select the div on the same level and go one deeper. Was this only a thing which was not possible with tailwind before?
Thank you, I feel like I'm going crazy. I guess most people who use tailwind do so because they don't want to learn any CSS, but I fail to see how this is anything special when CSS has been able to do this longer than tailwind has existed.
@@EpKjelltzer this is what communities that derive from Laravel are doing - repurposing old things as if they are new.
off-topic question: what browser is that in the video?
Arc Browser
I am already using groups, i do not see so much the need of passing it from child to parents, as in react is a nice one way street which gives good structure.
why is excalidraw so laggy for me?
Looks like the word "signal" is all the rage in web dev these days...
Wouldn't this make it hard to debug in complex applications?
"P'suedo classes" for the win!
why make the group/peer something ground breaking, it's a basic css feature
It's a Tailwind feature built on top of a not-so-basic css feature. Tailwind aims to move CSS to HTML.
If you don't like Tailwind, or don't understand it, why come here?
@@MauricioAndrian I mean, I’m here because the video was recommended to me, and from the title (and first minute or so, honestly) I thought it was a satire in the vein of the Programmers Are Also Human channel. Maybe that’s how @ffffoundit3198 got here too?
Thats cool, but man is that going to get ugly haha. Not for me, but its cool!
There's nothing groundbreaking here. Tailwind is just solving a problem it itself created. Plain CSS can do all this in a far cleaner way.
This drives me nuts. You can implement this functionality with a single line of plain css, which is also fully supported in all browsers released in the past year (two years in some cases). I can't fathom why the devs thought they would need container queries for this...
I feel like everyone that chooses to use Tailwind, deserves to use Tailwind.
Tailwind was nice at first because it was so simple and easy, but ofc people want to have all the features of css, so with time it becomes an unmaintainable mess
self closing div 💀
I pitched Tailwind to my team at work, hopefully we can hop off bootstrap soon😭
Hi
I’ll wait
Since when is he using Mac OS?
I generally like Tailwind, but dislike this idea a lot. Once you need significant amounts of logic for applying css classes, you might as well use js - especially if you're using a reactive framework like React or Solid.
I'd rather use CSS to style active states for readability
Game changer!
Ur cooked 😭
People trying so hard to not write css. Do you guys realize that the tailwind.css file is global and you create a shit ton of singletons, that massively bloat your resulting tailwind.css file?
I do love tailwind, but this arbitrary selector stuff has to stop.
Finally switched to mac?🤓
no more windows 😭
We all do mistakes from time to time.
Peers.... wtf :D
You keep saying the classname changes based on the signal, but surely that's not what is happening?
Now this is called over engineering
This is a terrible idea and a maintainability nightmare.
BEM and separation of concerns are an unmaintainable mess
My thoughts exactly, I wonder if signals can be named at least. Also I don't think input validation is a good example unless we can defer the event, personally I'd like to run validation on blur
Agreed
@@spicynoodle7419BEM?
Edit: oh it's some front-end nonsense
@@Dom-zy1qy yes, the whole topic here is frontend nonsense
even Tailwind is using the signal concept now. But React 😐
I have never understood why people use Tailwind and this makes me understand it even less.
They are stupid and lazy and and don't want to learn the technology they are working with.
Then they pick these shit cringe tools thinking they are faster or that it helps them in any way while in fact it does the total opposite.
My eyes hurt by just looking at it. Don't use Tailwind, and those "states" won't work in real projects.
On YOUR PROJECTS.
It hurts me that this video assumes you use react if you use tailwind 🤦♂
I would usually say: write css you bums. Tailwind is pretty cool for AI generated markup though at least
This looks horrid, and how is this any different to just adding a generic css selector? input:invalid + div {} ??? The abstraction that tailwind promotes blows my mind, just learn javascript and css and you won't need things like tailwind at all
Frameworks and libraries are getting worse everyday
horrible naming. should've used another word instead of 'signal', an already confusing term