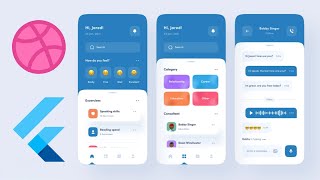
Food Recipe app Complete UI Design with Flutter | part 1 Home Screen and Bottom Navigation Bar
HTML-код
- Опубликовано: 8 сен 2024
- create a #food recipe app by using #flutter in this video learn how to use #stack, create beautiful #ui, customize container, using #models, row list and how to create a custom bottom navigation bar with bottom appbar and navigation with flutter. this video is part 1 from this series.
UI kit: dribbble.com/s...
Social Media:
Telegram: t.me/uranuscode
Source Code: github.com/ura...
if you like this don't forget press subscribe button :)









Thank for sharing 🥰
Awsome
I can use your codes in my app
Thank you very much !!
Awsome