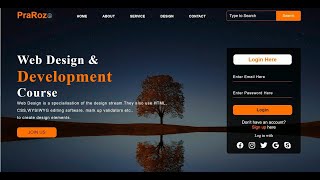
Design A Simple Website using HTML CSS
HTML-код
- Опубликовано: 27 июл 2019
- Design A Simple Website using HTML CSS
In this video, I have shown you how to create a simple website using html and css
Responsive Portfolio Website HTML & CSS
➤ • Complete Responsive Pe...
Simple Website Design using HTML & CSS
➤ • How to Create a Simple...
Download Codes From Here - drive.google.com/file/d/1WxyE...
My Code Editor - • Best Text Editor for H...
Facebook - / coding.np
Instagram - / coding.np
Music Credit:
Track: JPB - High [NCS Release]
Music provided by NoCopyrightSounds.
➤ Watch: • JPB - High | Trap | NC...
Song: Jarico - Landscape (Vlog No Copyright Music)
Music promoted by Vlog No Copyright Music.
➤ Video Link: • Video









If you like this video. Please remember to Subscribe to this Channel 😃
I want source code of web page
Please tell how to link another webpage on clicking "subscribe us" and I don't want to make it in the form of hyperlink...plz
pls review the code snnipet in style.css[.navbar ul li a.active,
.navbar ul li a:hover{
background: red;
border-radius: 2px;]("a:active" serves better-A LEARNER)
I'm an gr 11 programming student and I see that most work done is in css not in html itself, looking forward to learning!
How irony it must be that the people who want to make website from scratch are shown ads on wix and all that
I used to hate montage videos but Then I came across yours. You don't know directly but you have helped me a lot. Thank you so much.
This was awesome! More like this!! Never seen anything so catchy and that made so much sense
BEST WEB CODING BY HTML & CSS WITHOUT SAYING EVER I FOUND SO FAR!!! YOU DESERVE MILLIONS OF VIEW BRO!
It also work on Android phones. Keep it up! Im so happy to find your page. More useful than ever.
Used this as a guide to make the front-page of my site. Thanks.
This must've been one of the best videos I've watched for css and html. I loved the outcome and learned some new techniques. Thank you very much sir, looking foward to more videos.
You're welcome 💙
Thanks a lot for the tutorial! i learned a lot of cool new techniques and other things in this video.
Thank You So Much ! Just What I needed .
very awesome , delightful tutorial . I was waiting for this tutorial . It works accurately 100% . Thanks man .
You're welcome bro 💙
Thank you sir
It is too helpful for beginners. 🙌❤
thanks sir, this is very helpful for us(new students who learn html and css)
Happy to help
That's Insane. Good Job.....
l love this video even the sounds you play also goog keep doing this sir
Question: if more content is added to your design, it would default to it's starting axis (top left) on the page, and would have to be positioned with styles to place in desired locations? Thanks! =).
Amazing
thanks mate youre the best!
keep up the great work it was very very easy for me
Love this from Armenia
Great
Thank you very much...my first website using css...great content.
You're welcome... Stay tuned 😁
You speak very good and sloly i like that !
Great Work ❤✨
Love it
thanks so much
Thank you
Your design is awesome, I hope you make a full template website using HTML and CSS (including header-nav-footer-etc) and finally thanks a lot
Here is the video - ruclips.net/video/tcskp-ncN0I/видео.html
Ohh this is the best one👍
Great work buddy, I really love it.
Thanks a ton!
thanks a lot brother
Background music wasss💕💕💕💕💝💝💝
Design ta old tar poreo awesome
Thank you, thank you, thank you soooooooooo much for this, thanks a lot!!!!!! 😘😘😘😘😘
You're welcome... Stay tuned 😁
thank you man !!🥳🥳🥳🥳
this was such a good tutorial!
good
Thank you so much!
It helped me a lot😊
You're welcome 💙
Amazing Design! Thanks dude!
Glad you like it!
thanks!
Wow man that was so cool appreciate it man real talk 👍
Thank you 💙
Thank you for this!
You're welcome 💙
This is great man..have really loved this
Thank you so much..Keep watching other videos
@@CodingNepal from where do you get those background i need the website name
Thank you so much for making an informative video. It helped me alot.
Glad it was helpful!
Awesome Dude :0
thank youuuu so muchhhhhh
Thank you for this.it helps me a lot💚
You're welcome... Stay tuned 😁
amazing tutorial. thank you!
You're welcome... Stay tuned 😁
Bro how to make nav bar sticky for entire webpage even though it is create inside first div.., any suggestions.
Perfect, thanks
Thank you 💙 Follow us on insta - instagram.com/coding.np
thank you soo much it really helped me
You're welcome 💙
Wow
Thank you 💙
Awesome 👍
Thank you
My first decent web page with html and css.
Appreciate it
Thank you
simple and awesome
Thanks a lot 😊
great content you deserve more views
Thank you 💙
its really helpful. Awesome dude;)
Glad it helped!
best video ever !! thanks
Glad you liked it!
very thsnk you so much sir
You're welcome 💙
Hi thanks alot for the code Great tutorial
Your welcome.. Keep watching!
Great video. Thanks
Glad you liked it!
looks easy but once you start doing it well ...
Excelent!
Thank you 💙
e nepali vai, tussi great ho.
great content I really like.
Thank you 💙
Gooooood job
Thank you
I don't know what's happening but I am having trouble since the very start. I did everything to set up a background image but nothing ever shows. I am absolute noob and have no idea what could be wrong, especially if the code is exactly the same :( Can anyone help me with this?
Which is your colour scheme in sublime
Awesome 😍😍😍
Thank you 💙😁
thanks a lot!!!
You're welcome.. Stay tuned 😁
Which app are you using bro
thank you (thanks vidio)
You're welcome 💙😁... Stay tuned.
Love you Bro
Amazingh Vidoe Bro
Thank you 💙
Thanks bhaiya , Next Time
How to add Social media links to website pe video please
I will try my best
What is the program named u coded on?
i watched your full video step by step at speed of 25x and i just created a small web site
Great... Watch our other videos too.
your videos are nice.. l have learned more about web design from your videos. i think,,, if you describe while coding it would be better for us to understand clearly...
Okk.. Stay tuned 😁
How can i control the background image in mobile editor?
On your css sheet, what does the "a" mean in ul li a? I am new to html and css and am a little confused! Thanks for the video
It means select a tag which is inside ul then li tag.
How can i make that nav bg blur?
Nice Work Body 👌
Greetings From Turkey 👋
Thank you 😁
How to generate the website link ?
I had done this again and again for 2 hours and still it's just some random text, this is not working for me. And now I just failed my computer subject.
Love from bangladesh
Love from Nepal bro.
sir if i create a webpage for selling purpose and i set image thn how that person and people able to access that image?
First you need to buy a hosting and upload your all files including images on the server/hosting then you can share your hosting details with your client.
@@CodingNepal ok sir got it thanks
@@CodingNepal ok sir got it thanks
Bro I've definetely text you to that contact
it wont open the background image to me
how to find picture and logo
Hello,
this template is perfect thank you but when we change the window size it s not supportable, I don't think it will not on a mobile device.
So can u explain how can we solve this issues?
No this isn't responsive.
how can i make this responsive?
But background image enaku show agavey matuthu
Can someone teach me how did he do the logo. thanks.
Sorry I may not have paid attention but which Code Editor were you using ?
Atom.. Here is the video - ruclips.net/video/55VjXTeYkTE/видео.html
sir where's link for the fonts?
is it only applicable thru the app u are using or is it applied in the coding language itself?
It is applicable for any code editor that supports html css
@@CodingNepal thanks!!!
didn't think u would actually reply
sir iska code chaiya downloaded nahi ho raha
Please add you voice
Bro I have created a demo page on home but it is not linking to css file what to do
Contact on me Instagram.
Really best video
Thank you for code .I have copied code
Can u upload continuation of this video
Will upload soon
@@CodingNepal thank you