On brand text selection with Tailwind's `selection` modifier
HTML-код
- Опубликовано: 29 сен 2024
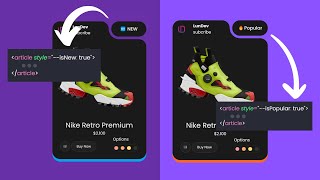
- Styling the ::selection pseudo-element to match your brand color is a great way to bring extra delight to your designs!
Enjoying my teaching style? I'm creating an independent Tailwind CSS course called Pro Tailwind. Check it out at protailwind.com ❤️









simple yet efficient !
sweeeeeeeeeeeeeeeeeeeeeeetttt 🤤
Pretty sweeeeeett, aye?
You should upload this as a short 😉
Yeah, I thought about it! Was going do a slightly different cropping/edit for the short, but it might work quite well as is already 👍
It might be a good idea since RUclips (the all-mighty algorithm) encourages shorts
@@maxwebstudio Yeah for sure! So far my shorts have all sort of flopped, but I haven't experimented nearly enough with it!
Also shorts mean it can go on TikTok too!