Why Signals Are Better Than React Hooks
HTML-код
- Опубликовано: 14 май 2024
- Hooks in React are tricky to use correctly and even harder to use in a performant way. This has left many applications with poor code quality and bad performance, but that doesn’t have to be the case anymore. Signals is a technique that has been around for decades, but only recently has made its way to React and it makes creating performant clean code in React much easier. In this video I explain exactly how signals work and why they are so great.
📚 Materials/References:
Preact Signals Library: preactjs.com/blog/introducing...
🌎 Find Me Here:
My Blog: blog.webdevsimplified.com
My Courses: courses.webdevsimplified.com
Patreon: / webdevsimplified
Twitter: / devsimplified
Discord: / discord
GitHub: github.com/WebDevSimplified
CodePen: codepen.io/WebDevSimplified
⏱️ Timestamps:
00:00 - Introduction
00:57 - Demo
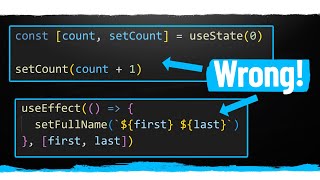
02:18 - The Problem With Hooks
04:12 - Why Signals Are Great
05:40 - Basic Signals
11:15 - Advanced Signals
#ReactSignals #WDS #ReactJS









I'm one of the authors of the @preact/signals library and this is by far the best video about signals and why they are so exciting. I love the way you demonstrate it by coding along and moving an app over to signals. That's a fantastic way of showing the benefits. Thanks for making this video!
Thanks for creating such an amazing library!
thank you both for your incredible commitment and passion
we did it folks, we did it...👏👏👏
I think it's very cool, I just miss some recommendations on how to use, test and structure them in an existing or new project.
Hi I tried signals with Next 13+ versions but it just throwing errors.
This is amazing!!!!!! React + signals (easy state management) + improved performance! What else would I want in life? Thank you Kyle!!!!!
This is an insanely helpful and informative video! 100% would love a full crash course!
true!!I am looking forward to it, or a cue crash course
Ditto!
I am still surprised no one is working or enriching ideas and models like the ones around DVA library. It has had all that and more for a long while, years, way before hooks.
Read documentation lol
Haha. You guys can't do that with React native? You guys have to install a library to do that? What a disappointment.
Wow, this is a paradigm shift for me. This will completely change how I manage states from now on, in a good way! Thanks for the video Kyle! Looking forward to a video showcasing what else this can do!👏
epic! Coming from svelte-land and needing to implement signals in my app so it's easier to maintain and update state between components. This showed me multiple concepts I hadn't grasped/thought of from other signals videos yet! Appreciate the timely + informative video!
Would love to see more content on signals!
fav takeaways:
1. Signals can reduce triggering needless component re-renders when your apps state has moved up to top-most components.
2. We can place our main backing logic in other locations than the parent components and use signals to interact with only the needed parts e.g. sibling component communication.
3. We can use computed signals to add additional functionality to existing signals e.g. getting the length of an array using another signal which is that array.
4. Coming full-circle, we can still have our backing code in the parent component, and simply pass that signal into our child components. Only the child components who reference that parent component via the signal will be re-rendered when the signal's value changes!
on 4...
This makes me think we can potentially do the scaffolding for the signal in another file entirely and just import it into the parent component and then pass it into our child component?
Can't wait to bring these back to svelte and apply them there!
A noob?
This makes me excited to code in react once again. A crash course on signals would be much appreciated but also make sure to cover its shortcomings, if there are any.
this video is already a crash course for signals
The best way to learn is to try it
you're really not that excited to code in react are you? Nobody is
Angular had this for years. If you need in-depth videos on Signals, watch Signals video by Deborah Kurata on YT. It's insane how good she is at explaining any topic.
I love that @47zaryab got 188 likes on this comment, and 7 negative replies. Guess who won.
This library makes our lives so much easier. It makes so much sense, as it enhances clarity and enforces cleaner code, in the end. Great explanations, Kyle!
So you don't know how to live before. Looking at me and see how I can do this without the Signal.
This does not enforce cleaner code, it is way more flexible, hence more prone to be missused
I do love it though haha
I agree with your arguments, I just wanted to say the refactored code is so much cleaner with signals.
Totally haha
Pretty cool thanks for exposing me to this Kyle. Amazing it works within react too, making it able to be leveraged inside our existing apps easily. I plan on using this in my high level state for sure.
This video just blows my mind, if been struggling quite a lot with hooks and signals just simply everything to an absurd level. Thank you for this piece of gold content.
I am so surprised by these comments. How long have you worked with React to realize that we can do the same thing with only ReactJS?
I'd love a crash course on signals! Thank you for being so clever and awesome!
I have a crash course on how to not use Signals :D 3 minutes and the same achievement without wasting time on useless libraries.
Thank you for sharing your knowledge. I am waiting for full course
The part with exporting the signal and using it anywhere in the app blows my mind. That is a great one! Thanks
Very straightforward and clear explanation! 👍
Nice video! I'd be curious to see a comparison between preact signals and other state alternatives using similar constructs like redux, zustand, etc, as maybe a follow-up idea.
You don't have to compare. You can do that with ReactJS, ReactNative without need any extra library.
Add Legend-State to this list. I think it's the closest to signals of all state libraries. "Observables" are just signals with a different name and .get() -> .value and .set() -> .value =
@@ImInYourBrains
In the coding community, it's easy to decorate a thing, call it a new name then take all credit.
@@timcodex As a member of the coding community, I have a question for you. Who is taking credit?
Is Legend-State taking credit when they say something like,
"Legend-State is a super fast and powerful React state library based on Observables. You may have heard a lot about Signals recently - Observables are conceptually similar but more powerful: deep reactive objects that notify listeners whenever anything in them changes."
and
"Some libraries hack up React internals to make signals and fine-grained reactivity work, which often doesn’t work on all platforms and may break if React internals change."
Does it seem like they are taking credit for Signals? Its seems that their claims are that they created a better implementation of them than other state libraries. This is what I want tested and compared.
It's similar to valtio state lib in react. Doesn't use context
U change a LOT of ppl's lives for the better. Good on u dude! Big fan
Dropping bombs on us, Kyle. Love it. I checked out vanilla JS signal patterns and moved on, using context and custom hooks. This pattern looks like a winner.
Looks fun and easy to use, great video!
I would love to see an example in a large project. For example managing lots of signals and/or splitting them into different files.
Then you have invisible threads that trap you forever. :v Learn React more and then you can do the something without these.
@@timcodex Do you mean that signals are not needed or the fact that splitting them up is not needed?
@@tephrosisOfficial Signal is useless at this time.
Tested it in large project by adding it in one place and it completely broke another unconnected place that uses a lot of hooks, because:
""In addition to overriding React's public API, Preact Signals works by taking React internals and patching them while relying on fragile assumptions about how they work. This library is an entirely unsupported way to use React. The only reason it isn't constantly breaking is that we haven't done stable releases recently."
Saw the same GitHub issue. It sucks to see the react team be so opposed to the idea of signal being in react.
Thank you I was looking for some negative comment. Nothing can be _that_ good, right?
@@kainaris vue js can
Yikes
@@kainaris I think react-query is
WOW, I can't believe I didn't know about it, I will implement it in one of my projects as soon as possible. thank you very much.
What a timely video. I was struggling with React's hooks due to the complicated parent-child relationship that you mentioned. Thanks.
Haha. Did you even think carefully? It's easy if you think about it like I did.
An incredibly interesting and formative video as usual! It's great to see that, lately more and more React library developers are embracing inspiration and key concepts from other libraries, rather than the usual scenario where other libraries draw from React. The only minor concern with these Preact Signals is that they access React's secret internals and React JSX runtime function. This can sometimes lead to unpredictable behavior in a production environment. I'd be eager to hear your thoughts on this. I've conducted a small experiment with 'signals-for-react,' a package that aims to implement signal-like primitives for React without relying on or overloading the React source code. However, it's a bit more verbose compared to Preact's solution at the same time.
You caught it.
wouldn't mind more content on signals, this looks amazing! I hate state management in react, and this looks like the perfect solution
Man, this is way too cool! I feel like this is how things should be. Feels much more intuitive and natural as opposed to the growing complexity of hooks. Especially for newer developers like myself. I'm working on an app right now, and it consistently gets more complex with hooks and passing data, and this will make it soooo much easier. Great demo for Preact Signals! Thanks a lot!
Would love the crash course. Thanks for your time on this.
Great explanation and example. It's so much better to see a working example instead of dummy functions. I really enjoy it. Now about signals, it makes me a little cautious because everything looks very... global? Should I use this only for global stuff? How to know when to use? Also, how to organize them in a large project? I'm guessing those questions are going to wonder for a while, but I'm excited regardless. Thanks for this video!
ruclips.net/video/SO8lBVWF2Y8/видео.html
To be honest, almost all store solutions are global. The trick with global solutions is getting rid of unused data over time. That’s something React Query does very well and why it’s my favorite solution.
What's great is that top level declarations aren't global anymore thanks to ES Modules! Each module/file effectively creates a private encapsulation that you can optionally expose in a controlled way through export.
@@traviswatson6527 it’s great indeed, the only “complain” is how to organize it. HMR (at least in vite) expects only one export per component and that would break it. We could build a “signals” file next to where it’s the most obvious, but since you can import everywhere, what should be the strategy, for good colocation and not so complex readability?
@@alanthomasgramont I agree, signals looks like a lot like any other global store solution… but is it though? I use react query everywhere too, but it doesn’t solve a lot of what’s shown in the video.
Great video but you missed the best feature: when you render a signal in JSX, without ".value", it renders the signal as a TextNode, and it re-renders just that TextNode when the signal changes without re-rendering the component! This provides HUGE performance gains and is the main reason to adopt signals!
That's is not a preact only feature for while?
@@gillall4828 In React, it will trigger a React render of only the hidden component, which is still much faster than rerendering the surrounding component (and running its hooks, etc). It's a ton faster in Preact, but the optimization in the React adapter is still worthwhile.
Then you can't do that with React?? :D
:o
How much of a performance gain? Have you measured it?
It’s a awesome demo of what signals solve in everyday situations. It’s just funny that there’s a huge hype around it right now, when Vue did it some time ago. It just boosts my respect towards Evan You and the whole team behind Vue.
That's the way to do it! Full React Signal Course would be much appreciated! Thank's for publishing!
I agree
So it basically works like Vue 3. I'm glad that React devs start to realize what they've been missing out on.
Angular also. Signals are awesome
more like vue3 follows react/solidjs
React is powerful enough if you know how to organize your render functions. Signal is useless for this reason.
@@timcodex The state managment of React is bad, this is his worst part. You always have to deal with a useEffect and tons of useMemo when using useState. Signals are not useless at all since it's a cleaner and more straight forward solution. You don't have to think about rerender tree madness of child components.
@@thehelldesk5463
You can use observers or many other methods to get rid of "effect" & "memo". Signals are useless for me, personally. Maybe I am at a level that is not the same as you guys here.
Welcome to the Vue 3 composition API! Proudly using 'signals' in its reactivity since September 18, 2020.
Absolutely...way ahead of its time.
@@noopurp123 mobx did it before
Thanks so much for sharing, would love to see more about signals 👀
this is really exciting!! definately going to try it out in my next project. would love a crash course on signals.
If these work with React Native, signals are really gonna transform the whole React ecosystem. I'm really happy to see people actually taking notes from all the react alternatives, like Solid, Qwik, etc., and actually creating real solutions to React's biggest down sides.
this is just solidjs stuff
I agreed, performace in mobiles app will be way better. With your comment I'm guessing is not working on native yet?
@@gabrielmalek7575 this exactly idea of reactivity usage was in Vue2 already in 2016 (implicitly by just declaring variables in data property in options api), and explicit in Vue3 with composition api (ref() and similar functions). Glad to see React find this is more handy in 2023
@@plaoproyects With the "if" Im assuming they havent tested it yet
It's working with react native just tested
Hey! You have many great contents. And I value what you do. Thank you for that.
But doesn’t this approach break the one pillar react stands on? I.e unidirectional data flow? If we pass data to a component up the tree, it makes it incredibly hard to debug and read.
One other major thing this goes against is the Command Query separation. Which helps us know if a piece of code changes state or consumes it. And useState, useReducer, redux have by default.
Is there anything am not seeing? Please correct me if am wrong.
A crash course would be awesome. Thank you for putting out great videos!
can you make a video about the shortcomming of signals and why someone may not want to use them? you make them seem like a magic to a lot of react problems but i know there's always a catch
One shortcoming is that in complex apps, it can make debugging harder. React deliberately chose the path of only being able to make updates to data explicitly via a function, which means you can track how data changes flow through your app more easily.
This however is a preference, and I'm sure many others would disagree (which is why you have other frameworks).
That being said, I prefer Jotai over Preact's signals - it solves most of the rerender/sharing state issues without having to write non-idiomatic React code.
It will introduce side effects, you dont want that.
Don't export the signal directly, export functions that act on the signal and you control where changes happen
Yeah seriously, this video was all pros and no cons
@@moodynoob Jotai is brilliant. Doesn't re-render unnecessarily and doesn't mess with React's reactivity.
Thanks for this! Really well timed, Svelte just announced Runes which are based on signals. I think they realized how awesome signals are and how well they’re already working in other frameworks, especially in large-scale projects
They already use signals, just dont call them signals. They are adding more "react-like" signals for efficiency and marketing.
@@erickmoya1401 Ah that’s good to know, are you talking about the default reactivity in components or Svelte stores?
absolutely clean explanation on this topic. Thanks for sharing!
1274 comments and still waiting for that crash course link at the end of the video. Great job, KUDOS. to you and the team behind this awesome library!
Hi Kyle, thank you for your content! I see that this library still solves basic state management problems, so my question is why do you think (if you do) this is better than zustand for example that has tools for persistence in box or atom if you need lightweight solution? I’ve started to use them in my work and very satisfied, maybe I missed some point here in this video. Thank you in advance
The reactivity of signals is very like Vue (specifically Vue 3 Composition API). I would encourage anyone to try Vue 3. It just makes sense. React is a headache.
stupid comment
I will try but react is not a headache if we organize our projects properly.
@@timcodex It is a headache if you use hooks like useState and useEffect. Vue3 is much better...
🤯 fantastic video! Absolutely up for that course!
Loved the content. Very well explained. Thank you very much!
Amazing video. Vue3 has ref, watch and computed available within as an equivalent of signal, effect, and computed explained in the video.
Great video! Thanks Kyle as always! 👍
P.S: Can you do the full-length tutorial about Signals, please?
isnt that enough? like that already everthing
That's everything and it's useless.
Such an amazing teacher!. you really have a gift. Keep the good work coming :)
Crash course would be amazing! Thank you for the video! :)
Btw: Meteor introduced Tracker which is very similar to signals in 2012. It is always amazing how those concepts get forgotten and then pop up as the next new hot thing…
I was using signals in VMS in the 1980's - it is far from new concept. As you say, what comes around goes around!
Rendering optimizations
With signals we can bypass Virtual DOM rendering and bind signal changes directly to DOM mutations. If you pass a signal into JSX in a text position, it will render as text and automatically update in-place without Virtual DOM diffing:
const count = signal(0);
function Unoptimized() {
// Re-renders the component when `count` changes:
return {count.value};
}
function Optimized() {
// Text automatically updates without re-rendering the component:
return {count};
}
Oh he didn't mention that in the video, I'll have to read the docs
This I believe only works on preact
@@cyberchadit works in the React adapter too, it just doesn't fully bypass VDOM like Preact does. Instead, it results in a tiny leaf component for the text Signal. Updates only re-render that one tiny component, so they're still much faster than a normal re-render.
Can I imagine that count is a component itself? 🤔
@@timcodex yes, the react adapter decorates Signal.prototype to turn all signals into ReactElements.
Love your content mate, clear and easy to follow
Thank You kyle, amazing video as ever.
I have believed for some time now that all logic can live in vanilla JavaScript/TypeScript files rather than mixed in with React creating messy code.
As you have demonstrated, Signals achieve this.
Hopefully this approach can become more mainstream and see a shift to cleaner React code.
As the author of the not so popular outer-state library, I'm delighted to see the same philosophy and simplification of state management promoted this way.
I think there are trade-offs for both. I've used signals in large codebases and they can become very hard to debug/untangle once you have complex relationships. I think solid handles this better with explicit setState rather than implicit.
Surely you could just implement a setter hook that wraps the signal
maybe you're right. Although few things come to my mind
1. you've now introduced your own semantics.
2. it's still a hack. Also it becomes non trivial to enforce this new semantic
3. you're going against the grain of the framework (vue) and everything becomes a bit more involved and different
4. it was a large vue codebase and I'm not sure if the migration is worth it for the business
@@giladkay3761
@@giladkay3761defaults matter
@@giladkay3761 yeah, this is just an ergonomic decision. since the signal() and computed() primitives are provided as plain functions, you can just replace them with your own. Or patch Signal.prototype with an `update()` method. Doesn't change anything about the pattern or design.
Agree. I explained an alternative way to organize our projects and achieve the same effect.
I'd be interested in peoples thoughts on using Signals vs. Recoil. Are they basically delivering the same functionality? Are there different uses cases for each? What are the pros & cons of each?
Your Halloween demo is amazing. You have "hooked" 🙂 me on Signals. Looks to me Preact is an even preferable alternative, as Signals is natively part of it.
Thankyou so much you really simplified web dev for me, I would love to have crash course on signals.
So aside from persisting the state, would signals be a viable replacement for state management libraries like Redux and Zustand? Seems fairly similar in utility.
Still not as fine-grained as Solidjs because of the limitation of the react re-rendering mechanism. The smallest unit of update/re-render is still at the component level, whereas in solid, it can go down to a piece of style or part of the text on an element, since the update is on the browser DOM directly in solid. So with preact-signal for react, the level of granularity depends on how small your component is, so it doesn't offer too much added benefits over other global state management libraries like Redux, Valtio... All the benefits described in the video actually come from the separation of state and component. If you really want to achieve the finest level of granularity, you have to ditch the middle man - virtual dom and the re-rendering mechanism, which basically means, not react. But if you still use react, as least choose one of the global state management libraries and move all your state outside of your component, most of your troubles will go away.
Agree. We can definitely do the same thing without an extra library.
This Signal really is something, Plz make full course.‼
I think this's just another approach.
We can use different syntaxes (or libraries) but looks like the data flow and rendering logic did not change much.
In my opinion, reactive things sometimes can be quite magic, especially in large codebase it will be hard to debug.
Signals and React hooks can still exist equally and choosing which one depends on the personality of developer, like choosing framework for your project.
I am on your side. This is just another way to render which we can make happen with ReactJS. I said it clearly in my explanation.
Yeah I agree with you, but signals just made it easier to not care about memoization of components and state and it automatically manages to re-render only those components which use the signal's value. Also sharing signals between components is far far easier as compared to the traditional Context API or even solutions like redux.
True, but I find it's easier to use signals when value is being updated immediately without any state delays. Sometimes in react, there are states delays just because you forgot to put a dep or 2 in a hook. When a problem like this occurs, took ages to debug
Yes, it's about the developer experience@@quynhd.2334
Its nice but it seems to me like a more concise version of Jotai or redux basically without so many rules. I mean as your application grows you want to separate your state from your components more and more as it can get pretty complicated. I see this working but I would personally need some organisation around the signals element otherwise it could get unruly especially in a team of devs. But nice presentation and concept explained well.
NICE! IMHO, Signals is a game changer! I vote YES for a complete course. Thanks, Kyle!
I agree
Splendid video! Great to know that this kinda of tech exists.
I am particularly excited about the potential of Preact Signals technology, but I have some reservations when considering its application beyond simple state updates between small components. Specifically, I'm curious about its use in more complex scenarios, such as a flight reservation system where seat selection impacts seat availability, total pricing, and can trigger various discounts or alerts based on intricate criteria. Would Preact Signals be adept at managing such a level of detailed and interconnected component coupling ?
Great observation.
@Vikinks I wouldn't have that kind of business logic in my frontend app. I'd recommend to use something like React Query, then send the seat selection to the backend, let all the business logic run on the server to update pricing, availability, discounts etc. on the server. All clients will refresh their data based on setting the stale timeout on React Query.
The existence of signals in react is awesome. If i have to write react again most probably i'll use these hooks rather than terribly messy hooks.
The stunning thing is how convoluted the state and property handling has been in React while libraries like DVA has been available for a long while doing all that but better, cleaner...
I guess the react team and USA developers in general are somehow reluctant to get ideas from China...
Hooks are messy??
@@evolutionxbox yeah, they're messy. In jsx almost everything is messy.
@@evolutionxbox A lot! My main problem with them is the encouragement of mixing view and app logic. Terrible!
But aside from that, the fact that they hide a lot of the reasons for performance issues.
I think hooks are in general a bad idea. There might be a couple of uses cases, but hooks are clearly an anti-pattern.
I also believe hooks are the result of the lack of proposition for a state handling, that's probably the reason why react has been so polluted since the beginning and the dev team does not catches with ideas like dva(for me, the best way to use react)
Seems your brain is messy, not the hooks. Watch me carefully and see how I can organize things.
I really want to see your course on this!
Wow - this is amazing! I'm currently learning react and got really frustrated with the state management, since it was adding soo much noise and the code flow felt broken into tiny pieces with no clear structure.
Finally people find out Vue is actually doing the right things😂 React + Signals = Vue 3
We have several alternatives than use signals they aren't just as popular as react
I was saying that for ages, nobody in the react community listens. React just doesn't do the right thing, which is to _help_ developers. Instead, it makes the devs suffer for no good reason at all. As usual, there's a "React-twist" in that the template still requires you to dereference the .value manually, whereas Vue is smart enough to know what you need.
I don't use Vue but Vue 3 have something similar like signals.?
@@ziat1988 Basically the whole Vue 3 built-in state is the "signals" stuff. Just search "Vue Reactivity API" and you will find out it has a lot of similar stuff in this video. IMO React has the worst state system across all modern framework, and Vue 3 is currently the best.
@@ziat1988 Yes, in new API you can use function called "ref" with returns and object with property "value". Overwirtting that property changes the state.
00:02 Signals make it incredibly easy to use powerful stuff without complex rules and with default performance
01:47 Using signals or state doesn't make a difference in simple applications.
03:16 Signals solve unnecessary renders and provide default performance
04:52 Signals library is powerful and can be used with various JavaScript frameworks including preact.
06:30 Using signals to automatically update code
08:08 Signals provide a way to store and update values, solving the need for useState.
09:47 Signals library provides built-in useEffect functionality.
11:24 Using signals allows for efficient updates to components based on the changing data
12:59 Signals allow easy sharing of information between components and improve testing
14:42 Extracting and passing down signals makes testing and performance gains easier.
16:21 The video talks about signals and how they are better than React hooks.
Crafted by Merlin AI.
A crash course about signals would be so appreciated!
This is really great, I always wanted to be able to import state from other components
Update: Signals sounds really awesome. Will it work on server components though?
Original: I wouldn't put all of the hook logic in the parent component (which you did in the beginning of the video to add count to header). Since you only need count, you just need to add a state variable in the parent to hold the count, then pass the state value to the header component and the setter function to the Todo form component. That would be much cleaner and keeps the main logic still inside the form component, but still communicates the necessary info upwards and outwards.
Does useState work in the server components? That itself will answer your question...
The problem with these approaches is that the abstract away a lot behind the magic and when something goes wrong it’s REALLY hard to debug if you don’t understand the internals (which are usually pretty complicated). Still, great way of cutting out boilerplate.
useState is also a lot of magic begind but you still use it
Correct. It’s just abstracting out things react can do. If the dev is a SR and is just being quick, great. If the dev is a new student with only this knowledge as the path forward, not great.
The real trade off is deciding if adding a moving part is worth it for something you can already (and should) know how to do.
Thank you so much Kyle! Such an awesome video. Please please make a crash course on Signal, PLEASE! 🙏🏻🙏🏻🙏🏻🥹
*Two lovely guitars making love on the background, soon we`ll see the little mandolin also*
I love this youtube channel. It does such a great job explaining things. I also love the way the guy talks and how it seems like he is passionate about coding.
When Kyle adds a new item to a signal at 09:15, I noticed that he spreads the current signal value (making a copy of the array) instead of mutating state directly using the .push() method. In Vue you can do this and it blew my mind when I discovered this because it simplifies thinking about state. You don't have to worry about the React rule where you're not supposed to mutate state. You can simply push an item to an array to update the state and call it a day. So simple.
Yeah he just completely skipped mentioning that
I hate hooks mostly since the unnecessary re-renderings. This seems something to me, thanks for the video. I'm starting to give it a try !
Did you even organize your hook properly, bro?
Brilliant video! Important topic and good explanation.
Thanks for this video! I hope a more in depth video regarding signals in React and the best practices that can be adopted to have a more flexible structure in using signals. Kudos to @WebDevSimplified!
I am coming from vue background into react. regardless of whether vue hooks ref(), reactive(), watch(), watchEffect() are actually signals or something similar. When I used react I felt I am heavily constrained by a lot of rules and way to do things, and the re-render everything when something changes. the things I simply and intuitively do with vue, or even solid or qwik or svelte, are very hard to do within react. the problem is in some environments, react is a tabo, and criticizing it is forbidden!
this preact signals actually saved the day.
That is why i'm using vue (and solid). Because it's too easy to make something wrong in react (and it's harder to do so in vue). And i like to see that preact team trying to change that. And svelte team is implementing signals too (svelte 5 runes)
looking forward to the course : )
I'm glad Preact recommends pulling the singals out to their own files. I would absolutely hate keeping both the components and their states in the same files.
Video title should be "Why Signals Are Better Than React useState"
There's a lot more to React Hooks that just state management and signals or other state management libs are not a one-to-one replacement.
so... we've just discovered Vue 3 basically. Vue has had this for years 😂
Yeah I know and everyone thinks this was a big idea from Solid or something
Exactly
isn't "var" used for the same thing? 🫣
Yeah.. the only one Vue 3 got it right. Even a stopped clock is right twice a day.
Exactly, vue2 or vue3 already have this feature LOL
Wow this is insane, definitely will give it a try, thank you
Perfect video, thanks so much. I subscribed
I want a full crash-course of signals inside Angular
Mehh just get good with rxjs.
@@lazerhawk2192they say that signals is a future.
I think most of what React devs want signals for can be accomplished through react context. That said, whenever I find myself memoizing like every value in my state, I definitely start wishing I could just have a magic portal to shoot important values through.
React context is a shitty way to manage state period, and it's why I never bother with it. Any change you make to where you want to randomly include another components state always results in a rewrite, which is a really unfortunate and time consuming process
Did you check my method because I anti Signal at this time (maybe not in the future).
React context makes the devtools pretty much unusable. Provider hell anyone?
Yo that article he linked actually covered this lol: "Another common workaround teams reach for state sharing is to place state into context. This allows short-circuiting rendering by potentially skipping render for components between the context provider and consumers. There is a catch though: only the value passed to the context provider can be updated, and only as a whole. Updating a property on an object exposed via context does not update consumers of that context - granular updates aren’t possible. The available options for dealing with this are to split state into multiple contexts, or over invalidate the context object by cloning it when any of its properties change."
That sums it up pretty well. Context becomes a little wack when you use large objects and components only require one or two properties from that object.
Crash course on this will be appreciated!
DAMN, I love Solid for it's use of signals, had no idea you could use a library to use them in React!
Singleton and observer pattern
A side-by-side comparison with Redux would be interesting
I wonder as well. Because, correct me if I'm wrong , but really he's kinda comparing apples to oranges, useState isn't global so performance issues will usually appear when you 'prop-drill' your states as seen in the video;
@@hackerhazealso he is prop drilling everything. That a mess
@@Orland89he made a new file for a reason. The prop drilling was only for making the component testable
@@geelemo that's = you have to drill it. So I don't see any difference with other solutions. At least with preact one. Quik is different for eg
Please do another in-depth video about this topic...I've been in state management hell for so long, I see a glimmer of hope at the end of the tunnel...
YES, YES, YES.... we need a full course of Signals for React! (incredibly great)!
its crazy how we already had rxjs, but react managed to make something worse lol
or runes... and people losing their mind... but this is observer pattern under the hood
@@MrEnsiferum77which we nearly had added to JS directly.
rxjs in only worse if u use operators without ever reading the detail doc
very happy for the React community that they finally got some Vue3 capabilities haha, sad that they have to install another lib for that though.
A small course on signals would be awesome!
Wow, love it! Please make a full tutourial! :D
Do Signals offer advantages over something like Zustand?
👀wondering that too...
Zustand is state manager, signal is better implementation of hooks.
Please be aware that if you have some object in Zustand and you update one of it’s values, everything using that state store will be rerendered. Shallow doesn’t solve that sell to my knowledge.
Recently we had to solve this global state in our heavy react table application and it rerendered whole table even when just clicking on select checkbox in a row. It basically rerendered 800 cells all the time, which I’ll tell you, was not funny to watch even on totally beastie machines. Like 10 seconds to update on each row select.
@@ZhuJo99 Couldn't that be solved by decoupling some of that? Obviously, it'd take some work.
its pretty much the same as Jotai. Zustand is a heavier solution i think more like redux