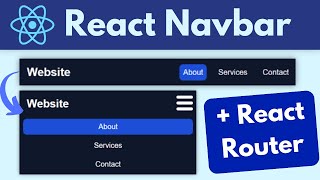
Responsive NavBar Using React JS /Hook/ React-Router-Dom Step By Step For Beginner
HTML-код
- Опубликовано: 27 янв 2022
- ..............................................................................................................................
Download Other Project Souces Code- github.com/sunil9813
Download Fonts -fonts.google.com/
.............................................................................................................................
◼️ Like, Follow & Subscribe us:
Facebook Page : / gorkcoder484
Instagram : / gorkcoder484
GitHub: github.com/sunil9813
............................................................................................................................
Download Icon
Icon8 : icons8.com/
Font Awesome : fontawesome.com/
.............................................................................................................................
Download Image
Istock : www.istockphoto.com/
Freepik’s: www.freepik.com/
Pexels : www.pexels.com/search/photogr...
.............................................................................................................................
Welcome to our channel "GorkCoder". I created this channel with the aim to help you to learn Website development, blogging, and other technical things. #GorkCoder
#html #css #webdesign #htmlcssdesign #frontend #ecommerce website template
#website#react-router-dom#reactjs#reactjsnavbar#navbar#menubarinreactjs  Наука
Наука









Thanks man this has been so helpful
Amazing Tutorial.
Love this for my nft project
🥰😍
Thanks you 💕
I love ❤ it
Thank you!
Awesome, you saved my life
Thanks you 💕
How Navbar kill your life 🙂
thanks
Thanks for share it Sir!!
My pleasure
❤thanksss
Okay
Very nice
Thanks
Nice one
Okay
there is a problem when u are in inpect mode when u resize it , it show the dropdown menu but when u resize to desktop view it ruins the links
Ok bro I will update
@@gorkcoder thank u btw love ur video easy to understand
para que al cambiar el tamaño de tu pantalla se oculte el mobile menu hice esto, (lo coloco por si hay alguien mas que al activar el mobile menu le molesta que al hacer la pantalla mas grande no se oculte... ) colocar justo debajo del handleclick lo siguiente:
const Windowcheck = () =>{
if(window.innerWidth>768){
handleClick(false);
}
}
window.addEventListener('resize',Windowcheck);
yo agregue un handleclick para cambiar el estado.
There is still one problem their is no transition when opening and closing of the navbar in mobile screen
Okay
How to add the transition property plz help
Okay
source code link bro?? please mention it
Okay
Source code of this video..??
Okay
Tune aur confuse kardiya
Okay
I want bloody source code not your Okay 😠😡