How To Make Website Using React JS | Website Header Design In React JS
HTML-код
- Опубликовано: 15 ноя 2023
- Learn How To Make Website Using React JS | Website Header Design In React JS
❤️ SUBSCRIBE: @GreatStackDev
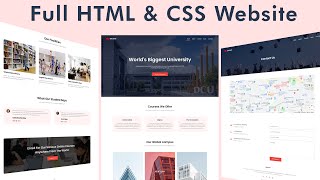
In this tutorial we will make a website header design in React JS. In this website design we will add background video. We will also add full screen image slider to make the website more interactive using React JS.
Download the Assets: drive.google.com/file/d/1KcvR...
👉 React Introduction Tutorial: • What Is React (React J...
👉 React Beginners Course: • React JS Tutorial For ...
#ReactJS #ReactJsTutorial #ReactJsProject #GreatStack
-------------------------------------
Build more React JS projects:
Complete Ecommerce Website In React:
👉 • How To Create Complete...
Complete Portfolio Website In React:
👉 • How To Make Portfolio ...
Build ChatGPT Clone In React:
👉 • Build ChatGPT In React...
Build AI Image Generator with OpenAI In React
👉 • Build An AI Image Gene...
Create Weather App In React
👉 • How To Create Weather ...
-------------------------------------
Recommended HTML and CSS Projects:
Learn Complete HTML and CSS from basics:
► • HTML And CSS Tutorial ...
Make A Complete Website for college using HTML & CSS:
► • How To Make A College ...
How to make personal resume website step by step:
► • How To Make A Website ...
-------------------------------------
Connect with me:
👉 linktr.ee/iamavinashkr
Connect with GreatStack:
Instagram: / greatstackdev
Twitter: / greatstackdev
Facebook: / greatstack









My school ❤ thank you sir!
Css
background {
top:0;
left:0;
right:0;
bottom :0;
}
You can use :
background {
inset: 0, 0, 0, 0;
}
Sir please make more and more videos on reactJS learning a lot from your each video and i am happy to learn it from you sir🥰🥰🥰🥰🥰🥰🥰🥰
thank you avinash 👑🙏
Awesome ❤
Very nice react js uses. I just began to learn react js some days ago. This video will helpe enhance the experience in basics of react. Pls provide us assets of this video.
sir just a small request. Can you put all the React projects video in a playlist ?. It would be easy to navigate. I love your content very much sir. thanks in advance
This is epic 🤟
God bless you ,for sharing this with us..more knowledge shall be added to you in jesus name.Amen
U are the best my boss...pls help with the pic folder
Love your content! Can you please link the images?
Most favourite programming channel ever!
hello sir ! can you tell me the syntex "include" if we enter data in website form and stored in to database
Love You Brother
Can you please video on using only react js + bootstrap?
that is cool bro
Hello Sir, do we have permission to use this and your other tutorials in our personal websites?
You're the best sir
where is assests folder
Sir I have one question. Can you please provide the website link from where you download all the icons
Thank you so much Sir,i did it and it's working perfectly fyn
heyy can you tell me from where you have downloaded car video
Awesome
One of my favourite RUclips channel ❤
Well explained ❤and made tough to simple ❤🎉thank you
Super explanation sir❤😍
heyy can you tell me from where you have downloaded car video
nice
Please make a video on JQuary and Redux Toolkit.
The tag is unrecognized in this browser. If you meant to render a React component, start its name with an uppercase letter. -i cant solve this by any imports nor from hints in stackoverflow ,can anyone help?
When I presed the nav button it got exception: setHeroCount is not a function. hoow too resolve it?
❤
Bro please upload backed part of e commerce
Sir Please Tell Me How To Create A Website Where We Can Or User Can Upload Any Images Of Their Choice And That Images Are Visible To Everyone Who Visits The Website
when i use hero in app.jsx my code isnt working. somene tell me the issue please
Can you create a responsive youtube-clone Using TypeScript
Please share assets link, thank you
Bro provide the assets link❤
Is this section responsive?
Bro please give us the link then i will complete this project
Bro give us the assests Link
Google drive,the link is there
Is it responsive
sir can you post the codes I get errors
Hello greatStack i buy mern project from you but bro i am getting error "Failed to fetch
TypeError: Failed to fetch" and it is not showing products
Hi, just check this tutorial to run my ecommerce project: ruclips.net/video/h7KSib2fAtk/видео.html
Please bro
source code
How can I access the source code? Navbar stays below the images, I couldn't find the reason. Once you start playing MP4, everything is normal. I couldn't solve this problem
Mostly you can make out the error in console in the browser
Bro give me assets link bro
Give the assets folder
Where is the source code sir?
Not working
You are doing like 0 explanations on project concept and code your wite. It's like typicall tutorial Hell channel. "Write this" "Do this".
Video is not playing
did it work for u?
why my images are not showing . PLEASE HELP🥲
something codinv errors...check again
Me too a solution pls😢
So u need to import the image tag in header and use for example:
Import Image from './images/hello.png'
In code you need to use the Image imported for eg