How to Create a Responsive Bento Box Grid Layout | Figma Tutorial
HTML-код
- Опубликовано: 2 июн 2024
- Download file:
thedesignership.com/tutorial-...
👉 TUTORIAL100 - Use the coupon to get the file for FREE!
00:00 - Biggest web design trend
00:24 - Download the FREE Figma file (Use TUTORIAL100 as the coupon)
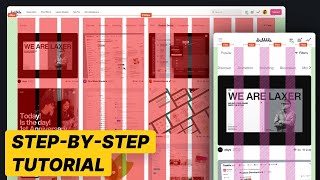
00:35 - How to Create a Responsive Bento Box Grid Layout
04:48 - Creating a Responsive Bento Box Grid Layout
---
Become a highly-demanded Product (UX/UI) designer with me:
Master Figma with my Ultimate Figma Design Masterclass (6,800+ students)
👉 thedesignership.com/courses/t... [Use the coupon to get 10% off - BENTO10]
Practical UX Research & Strategy Masterclass (690+ students)
👉 thedesignership.com/courses/p...
Shipfaster UI - Advanced Figma Design System (3,000+ designers)
👉 thedesignership.com/products/...
Outline - Figma Wireframe Kit (500+ designers)
👉 www.thedesignership.com/produ...
Follow me on IG (Daily updates):
👉 / themizko
---
Follow and learn with me:
Become a legendary designer: thedesignership.com
Personal portfolio: mizko.net
Instagram: / themizko
LinkedIn: / mizko  Развлечения
Развлечения




![Kehlani - Next 2 U [Official Music Video]](http://i.ytimg.com/vi/MpI7ekFG8A0/mqdefault.jpg)
![DRAGON BALL: Sparking! ZERO - Fused Warriors Trailer [BUDOKAI TENKAICHI Series]](http://i.ytimg.com/vi/84p4Lvyfyes/mqdefault.jpg)



Love this man ❤
Ha, thanks Mohamed!!
Thanks for sharing
Good Job Sir! Thank you :)
✌
Thanks for sharing to us ☺
✌
Love this
Anytime! ✌
I "gently" smashed the like Btn!
That’s the way to go! Or you might break it 🫶
Hey, Mizko
You are a great teacher and I really appreciate it however in this particular tutorial, I hope the next time you could use a brighter color for the border instead of subtle grey.
This is just to identify the card bounding box for the auto-layout.
Cheers!
Hey Henxon! Yep, apologies for that. I realised that during post production. It wasn't expected because I could see the border perfectly on my screen. In future videos, I'll make sure to make them extra light.
thanks dude
Anytime
Thanks
:)
I would love to watch in light mode file, great concept tho ❤
Yep! I noticed the screen recording made the borders practically impossible to see.
If you download the file, they’re much more evident!
@@Mizko awesome! Big fan Mizko 🚀
Hi, thanks for this tutorial! But for some reason, i can't download the file, it keeps saying cant be reached
Amazing! Love this man❤
However the download link seems to be broken, says site can't be reached. Could you help check that out? Thanks.
Hm. That's odd because there's a lot of people that have downloaded it
@@Mizko I have been to download it. Thanks!
Thanks. What are your thoughts of the Figma to Webflow plugin in terms of speeding up Webflow development (if you follow dev practises within Figma, which it looks like you do)? Even if there's a bit of editing in Webflow, it'll be quicker than going from scratch?
I think it's always good to learn HOW to build things yourself, then use plugins to speed up the process.
Or you'll find yourself 'doing all this stuff' and then not knowing how to debug later.
Thanks, I agree. However to use the plugin effectively you have to build the Figma design exactly like you'd do in Webflow, following HTML and CSS layouts - there's no shortcut. I don't have the experience, though I assume doing a lot of the Webflow work within Figma could be a huge time saver, maybe not.@@Mizko
@@taunado Yep! It's always good to have development understanding when designing in Figma. It helps you in these situations.
However, Framer is doing a really great job on disrupting this. You can literally 'design' in their app and then hit a button to publish.
Yea I agree and disagree. I've used Framer and it's closer, but still follows the same laws. You still need html and css principles of flexbox etc for allignment. Maybe AI will solve this and be able to clean up and convert an artboard - that'll be next level. @@Mizko
@@taunado Why don't you just buy my course and you'll master it like 7,000 other designers 😅I promise you'll get it and master it without worrying about when AI might do it.
The figma file format is unsupported
Turn my Fiance into an auto layout 😂 👐
The link for the download file is not working, kindly help
Yes it says unsupported format on figma
Paid the $1 fee and downloaded the Figma file. It opens Figma however the file does not open...
Oh! You could have used the coupon to get it for free.
You can’t double click to open Figma files. You must import them.
Its written "Betno Box" on the thumbnail. 🍱
All fixed :)
@@Mizko Btw all your videos are incredible, from practical ui tips to real world ux work 👍👍👍. I'm a student in a internship and I learn a lot !
If I had a dollar for every word I spelt wrong in a final design, I once misspelled “triple” on a final advert that went out to the public for Melbourne Cup 😂
@@aydengreen7507 sorry i dont get it, what happened ?
@@thelias91 Thank you ✌ I'm glad you're learning a lot!
I feel sad that I am unable to afford the masterclass due to living in Iran.
I wish he could implement some sort of subscription plan
Pretty sure Gumroad offers location based pricing. I think more first-world country content creators should capitalise on that considering it costs $0 to distribute digital content.
"promosm" 😜
We're using an AI voice 'enhancer' that removes background sound but also messes up my pronunciations 😅