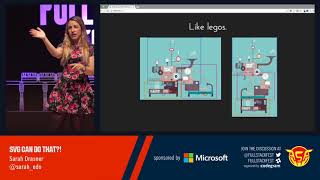
SVG can do that?! - talk by Sarah Drasner
HTML-код
- Опубликовано: 9 фев 2025
- SVGs, with their potential for high-quality and performant graphics, have myriad uses on the web. By now, a lot of developers are aware of their practical uses, such as small and accessible icons, or illustrations. In this session, though, Sarah will go beyond typical use cases. She’ll cover a few practical things like styling SVG icons like typography, and then dive into the creative wilds of this graphic format built with math. She’ll make it respond to physics, make it bounce and snap, stack it like legos for responsive, and make it interactive with front-end frameworks like Vue.js and React. In this session Sarah will push the boundaries of what’s possible while also thinking about cross-browser stability, and you’ll come out of it with a whole new world of tools in your front-end developer toolbox.
Sarah Drasner is an award-winning speaker, consultant, and staff writer at CSS-Tricks. She is also the co-founder of Web Animation Workshops, with Val Head and the author of SVG Animations from O’Reilly. Sarah is formerly Manager of UX Design & Engineering at Trulia (Zillow). She won CSS Dev Conf’s “Best of the Best Award” as well as “Best Code Wrangler” from CSS Design Awards.
You can follow Sarah on Twitter: / sarah_edo
--
Talk given at Full Stack Fest 2017: fullstackfest.com
This talk is under the creative commons license. freeCodeCamp is not associated with this talk. We're just excited to bring more exposure to to it!
-
Learn to code for free and get a developer job: www.freecodeca...
Read hundreds of articles on programming: medium.freecod...
❤️ Support for this channel comes from our friends at Scrimba - the coding platform that's reinvented interactive learning: scrimba.com/fr...









All of this was way over my head, but I had to watch it because I've seen a ton of her pen's and thought they were amazing. I will get there one day, hopefully I will understand SVG like she does. Great video!!!
amazing content ... thankyou so much for sharing. What an amazing speaker/presentor. She is a master
Love this lady, the vibes is so positive! Thanks for the talks
"Remember when we used to have fun"
*Everyone felt that**
I had a sort of "omg flash is coming back" for a moment, but at the end, this is very cool. Super nice presentation too!
Good information!! Thanks Sarah
Thanks Sarah
Love the energy! And I have now started looking at SVGs in a different way. Need to learn how to use SVGs properly
Maybe we'll see more sites using svg soon
I didn't get anything aside from SVGs are cool. Haha.
That was such a good talk thank you
Really cool and has its place, but some of the examples reminded me of Flash style websites, and I don't really want to go back to that style of presentation. I just want a website to give me the information in a efficient manner.
she's so cool, why is the audience so dead
I like her. She's smart and cool.
Never saw any hot girls in my class when I was studying computer science in college damn!
ahh come on. Don't make that comment. This is what people keep talking about in our field.
She's really annoying in the best possible way. She knows all the stuff.
those legs are so distracting lol. SVG's cool though
😑
Great, I saw your comment halfway through the video and now I can't focus on the presentation anymore :(
She got some gainz too
Thankfully I wasn't the only one distracted by that
We're in 2018, and still nothing comes close to what Flash was able to do.
Jakob Sternberg canvas...
Canvas with webgl, or maybe try wasm with c++ and opengl, yes this works in the browser without plugins