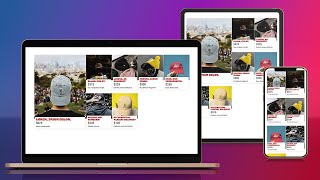
How To Create a Responsive Image Grid (Masonry Layout) with HTML and CSS - Flexbox
HTML-код
- Опубликовано: 29 сен 2024
- In this tutorial, you'll learn how to to create a responsive image grid with CSS.
Image list:
source.unsplas...
source.unsplas...
source.unsplas...
source.unsplas...
source.unsplas...
source.unsplas...
source.unsplas...
source.unsplas...
source.unsplas...
Sponsor me on GitHub!
github.com/spo...
Follow my blog:
/ miguelznunez
Email : mignunez@csumb.edu
Medium : / miguelznunez
Codepen : codepen.io/mig...
GitHub : github.com/mig...









dude you have no idea how much you saved me lol. i'm a high schooler who does a web dev internship who's been procrastinating all week, and i started my work almost an hour before my meeting. I was able to use this video to help me out and now i have 20 minutes to spare.
😂😂
thank you!
Thank you for the video. But in practical, we usually don't want images to flow from top to bottom. Rather, images or grids should flow from left to right. So, even if we need JavaScript to do that, we should go with that. No client will tell me that I should use only CSS to do his website. However, while leaning CSS, these techniques will definitely help.
I asked my self exactly the same, so few viewers ?
You deserve more.
For me this was what I needed.
But for total beginners they will manage to copy and make it work.
I think it could be s god thing to quickly explain how you build everything in boxes inside boxes (containers)
Then tell about the flex column and rows on the box above.
It took me quite some time before i realised that.
Just for future tutorials.
But anyway, this was perfect for me.
Quick and not dirty 🤪
And in a very calm way.
Thank you and keep going.
Just wondering why this video has so little views specially likes and comments though its content is way much perfect...
this will not work if all the images having the same size
It starts at 4:30
Thanks for this, fastest way to learn about flex box.
hello, I tried to make this ( five column of nine photos) but it does not work... i am a bit stuck and if anyone as an idea of what cause this i would really appreciate some help !
this but automate the creation of a perfect masonry layout with just the pictures XD :)
i followe every step but it doesn t let me to put it on 3 colums when i set display flex for the photo-gallery div. why?:(
Where is the code? Why no repo?
How would you add this to a premade html/website with no css. Like the page has its own html.
Brilliant, thank you, this works perfectly. I've been looking for a tutorial on madonry grids that works for AGES!
Any suggestions on how I would go about having the column count go from 3 to 2 then to 1? I tried adding this in the CSS, but it didn't work:
/* XX-Large devices (desktops, 1400px and below) */
@media screen and (min-width: 1400px) {
.photo-gallery {
flex-direction: column;
column-count: 2;
}
}
/* Medium devices (tablets, 768px and below) */
@media screen and (max-width: 768px) {
.photo-gallery {
flex-direction: column;
}
}
Nice video, but how does this work with an array of images. Will I need to write a code to split them into three columns or is there a better way.
Is the array of images coming from a server?
Yeap. It come ms as an array of URL’s
Underrated video. Tysm
You should get a lot mor attention and viewers, this was very god. Thank you. thumbs up, comment, and subscribed.
Nice and organized. Thanks buddy
What size are the images?
Tanks a lot, how can I link the images to anoter url page?
your voice is too sweet. thanks bro. grate work
thanks you so muchhhhhh, finally i did it T^T
thank you so much!
THAAANK YOOUU BROTHER
thank you so much! this is exactly what I was looking for
thanks man! this was super useful for me!!
Not efficient method though
I followed this to the letter 3 times.....this code does not display as yours???????????????????????????????????????????????????????????????????????????????????? did you leave out a piece so people would pay your for the missing code if so stop making tutorials for money
Sorry to hear, do you have a GitHub? I can look at your code
Common Dan, the amount of free help this guy provides on his channel I seriously doubt he would do that
lol same here. i thought I was doing something incorrectly. But i'll try again anyway
@@codefoxx Bro u only give flex and flex direction column in this video nothing about grid and your code respond like grid
my main question is think u forget to add grid in ths video LOL
Great job! Need to do something similar at work this sprint.