[HTML-Tutorial-19] Basic Form | form, input, label, button elements | Web Development for Beginners
HTML-код
- Опубликовано: 31 июл 2024
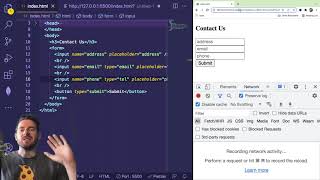
- Create a basic sign up form using the HTML form elements like form, label, input & button. Also learn about using different input types like text, email & submit.
Learn about getting client-side validation for free using the input types & the required attribute.
Also learn how to create suggestions or placeholders inside your input boxes. And how to pre-populate your form fields with values.
- - - - Contents Of The Video - - - -
00:00 - Intro & Use of Forms
01:08 - Intro to a basic sign up form
01:32 - form element
01:57 - label element
02:18 - input element with name attribute
03:39 - button element
04:41 - Connecting label & input
05:59 - type attribute
08:25 - required attribute
09:06 - placeholder attribute
09:51 - value attribute
10:52 - About Next Tutorial & Wrap up
- - - - Interesting Links - - - -
Code Links:
1. Forms - 1 (Web Page): juthikashetye.github.io/Code-...
2. Forms - 1 (Code): github.com/juthikashetye/Code...
3. Link to all Demos: juthikashetye.github.io/Code-...
Recommended Resources:
1. MDN Web docs (Your First Form) - developer.mozilla.org/en-US/d...
2. MDN Web docs (Form element) - developer.mozilla.org/en-US/d...
3. W3 Schools (HTML Forms) - www.w3schools.com/html/html_f...  Наука
Наука
![[HTML-Tutorial-20] Advanced HTML Form | Input Types & Form Elements | Web Development for Beginners](http://i.ytimg.com/vi/-xiXI7WT2ik/mqdefault.jpg)
![[HTML-Tutorial-20] Advanced HTML Form | Input Types & Form Elements | Web Development for Beginners](/img/tr.png)







The most simple tutorial I have seen.Thanks a lot.This video has helped me understood Forms
Thank you! Glad you found it useful 😊
The way you explain everything is awesome even saying elements and attribute is huge knowledge for beginners.
Thank you so much for the kind words. Hope you find my other videos useful as well 😊
Thanks for the explanation. So many skip the small details but you describe them so well! 😊
your channel is the best youtube channel for coding. thank you so much!
Thank you so much 😊
Thank you for taking time to explain these details. I am taking a web development course and they did not explain these in details
you have saved me with this video
I've been struggling so much on this one. THANKS A LOT!
Glad to know that you found this useful. Hope you like my other videos as well 😊
same , so hard with this input omg
Thank you Juthika!
Hey Code Range, nice to meet you! I just found your channel and subscribed, love what you're doing!
I like how clear and detailed your explanations are as well as the depth of knowledge you have surrounding the topic! Since I run a tech education channel as well, I love to see fellow Content Creators sharing, educating, and inspiring a large global audience. I wish you the best of luck on your RUclips Journey, can't wait to see you succeed! Your content really stands out and you've put so much thought into your videos!
Cheers, happy holidays, and keep up the great work!
Thank you for the kind words and taking the time to watch the videos. Really appreciate it.
I like what you are doing with technology and social activism on your channel as well. Keep up the good work!
This was a really good quick and clear reference for me. Thanks!
Glad to know that you found it useful. Hope you like the other videos as well 😊
this was a high quality video .
Quick and really good.
Keep it up
Thank you! Hope you find my other videos useful as well 😊
Very informative! Thank you so much for this tutorial!.
Thank you. Hope you like my other videos as well!
thank you, good video !
Very very insightful. Thank you for making this wonderful piece of art like video. Keep creating.😍😍
Thank you for the kind words!
This is an amazing explanation. Keep up the good work!!
Thank you for the kind words 😊
Best web dev tutorial, thanks.
Thank you, don't forget to check out my other videos as well.
This really helped me understanding the actions performed in the form element a lot, i don't understand how can a channel be this much underrated, I'll suggest this page to my friends also please keep making videos for us 🧡🤍💚
Thank you so much for the kind words. I will definitely make more videos 😊
Thank you very much for your Time, Juthika Ji.
Your explanation is very understandable and memorable.
Your English is simple and understandable.
Thank you for the kind words. Hope you find my other videos useful as well.
Really helpful.
Explained in a very concise and clear manner 👍🏻
Thank you! Hope you find my other videos useful as well 😊
I'm new your channel. That explanation value by value was very understandable and comprehensible. Thank you so much
Thank you. Hope you find my other videos useful as well 😊
Nice video for beginner
Simple and great tutorial. Thanks a lot. Subscribed!
Thank you! Hope you find my other videos useful as well 😊
this has helped me a lot....keep up the good work
Thank you for the encouraging words. Glad to know you found the video helpful 😊
So lovely
Pink colour font not showing properly. Please change it.
i learn so many things from this video thank thank you so much
Awesome! Hope you find my other videos informative as well 😊
thank you
Nice video
Very nice
Excellent Explanation 👏👏👍👍👍
Thank you. Hope you find my other videos useful as well 😊
very simple to understood thank you
Thank you for watching. Glad to know you found it informative.
..Thanks very much, I am learning something.
I felt like taking some blink of time to place a comment
Thank you so much! Hope you find my other videos helpful as well 😊
@@CodeRange ..yap
Thank you for the video.
May I ask what do you have to do with the form next? I mean, I'm a beginner and I plan to do the web-designs with very little JS for now. If I get a customer who has a Contact Us section, I create a form and add validation to it, but what do we do with it, were do responses come?
I'm sorry for the question, if it's silly=(
I mean, I kinda understand it's a backend part, but wouldn't customer assume that the form should work, because it looks simple. Customers are searching for backend developer for such things, or junior frontend dev should know how to make it too?
With JS and a little bit of database knowledge, even a junior front end developer can develop forms from end to end. Another way and probably the easiest way is to embed Google forms in your website.
GREAT WORK
Thank you!
I made it into the video! :D
And somehow i'm writing a registration form right when you put out a video on forms
Haha...yes you got featured!
That's great... hopefully the video helped you in some way.
Can you help me. How to use Color effects in sign types button ?
Hi, you have to use CSS for that. I have started a CSS series on my channel ruclips.net/p/PL0pI48bNGOh0xcpeKR_9naPjWTPg1hjf-
Do check it out!
I want to know what genre of music you have on in the background. It's so beautiful and I love it
It's from the 'Jingles' genre of the Apple Music. Song name 'Celestial body long'
nicely explain !!!
Thank you, hope you find my other videos useful as well!
Good work ❤️❤️
Thank you! Hope you like my other videos as well
Thank u dear for sharing knowledge here, my request is to kindly use urdu commentary with this courses rather then in English language for more better understanding, 🙏
How to know whether we are working on html5 or not.
Just check the first line of the code. If it says then it is HTML5. You can also watch this video I made earlier for more information : ruclips.net/video/OsBvTef2PYA/видео.html
very nicely explain Ma'am
Thank you. Glad to know you found it useful.
@@CodeRange i want to add backround image not img src image in background can you help me
@@planbwithraz hey, background images are added using CSS. I have started a CSS video series as well and I am going to make a video on background images in the future.
But until then you can check this out
www.w3schools.com/cssref/pr_background-image.asp
Good Day Juthika, Tum Kese He? I can't thank you enough, you explained very simply about those
Hello, "Main thik hoon. Aap kaise ho?" 😊
Thank you for the kind words. Hope you find my other videos useful as well.
@@CodeRange Juthika, hi again. I decided to re-skill and I am learning coding now. But one question keeps popping in my head- do developers have a future or sun is already setting on the industry with new tech coming on the scene. What do you think as a specialist?
@@justinasvalutis434 hey, I think that people and businesses will always need websites and apps so web developers will never be out of job. So, go ahead, re-skill, learn and do what you enjoy. Coz knowledge never goes waste.
@@CodeRange8:10
how to retrive inputs
You need a response page, that's where the form is sent.
mam can plz u send this tutorial in urdue
thanks of lot mam
“Hyuhh”