Junior Vs Senior Code - How To Write Better Code As A Web Developer - React
HTML-код
- Опубликовано: 24 июл 2024
- 🚨 IMPORTANT:
Learn React Today Course: courses.webdevsimplified.com/...
Writing code is easy. Writing clean code, though, is much harder. In this video I take a look at three different React code examples from a beginner, intermediate, and advanced web developer. The goal of this is to show you how a senior developer will think while programming and how they will structure their code to be as clean and well-written as possible.
📚 Materials/References:
GitHub Code: github.com/WebDevSimplified/N...
Pass By Reference Vs Value: • Reference Vs Value In ...
Derived State Article: blog.webdevsimplified.com/201...
🧠 Concepts Covered:
- How senior developers think
- How to use React state properly
- How to use React useEffect properly
- What to think about when programming
- The differences between senior and junior developers
🌎 Find Me Here:
My Blog: blog.webdevsimplified.com
My Courses: courses.webdevsimplified.com
Patreon: / webdevsimplified
Twitter: / devsimplified
Discord: / discord
GitHub: github.com/WebDevSimplified
CodePen: codepen.io/WebDevSimplified
⏱️ Timestamps:
00:00 - Introduction
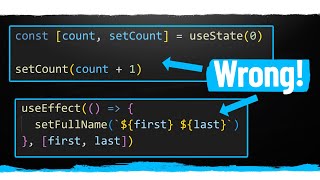
00:36 - State Mistakes - Noob
01:50 - State Mistakes - Advanced
04:06 - State Mistakes - Pro
06:34 - Effect Mistakes - Noob
10:34 - Effect Mistakes - Advanced
12:21 - Effect Mistakes - Pro
14:27 - List Mistakes - Noob
17:16 - List Mistakes - Advanced
20:10 - List Mistakes - Pro
21:36 - Outro
#NoobVsPro #WDS #ReactCleanCode









Great presentation style! Makes it really easy to see the progression from one version to the next.
I just completed my first React to-do list app without any tutorial today, I found it pretty funny this video in particular came out today and the last example was a to-do list LOL. Great video!
Thank you so much for this man! I'm currently learning React so this came right on time!!
Awesome! I have grown up as react developer with the help of this series! Thanks man!
Another amazing video! You´re helping me more than anyone. Thanks a lot Kyle!
I was stuck on a bug for a long time and this random video helped me solve it. Thank You.
Thank you so much for the information. I just realized I was changing the state directly inside setState, but my app is running fine!! or maybe I haven't done enough testing. Really love that idea of storing reference of original item inside selected state. Thank you.
This is the best video I've ever seen on React. Superb Work! Loved it ❤️
Kyle, your videos are amazingly helpful! Keep up this great work!
Im learning react for an associate developer position and this series has been super helpful especially for avoiding common mistakes ive definetly encountered some of these myself. Thanks for the videos Boss :)
Ano company boss?
this new series is amazing! Would love some more of this, even to just general javascript logic
I mean code that doesn't work isn't noob code it's broken code
Agreed. These examples are more like progression from an outline of a code to a more refined version.
I guess so. But this video is made to promote correct code and show the code that a noob would write, not necessarily just bad-efficiency (but working) code.
Broken noob code
This video is sooooo helpful! I haven't found this anywhere else and I make these mistakes all the time! This is definitely a go to video that I'm going to recommend to all my colleagues! Thanks a ton for this 😁😁😁😁 Super super helpful! Gonna watch this frequently!
Hi Rahul! Are you looking to explore web development job opportunities currently? We are a web development company and looking for developers with experience. Let me know if interested!
Hi Kyle. You are the most amazing tutor on RUclips !
Extremely well thought out content. Love from Pakistan
Great video! Even though I have done React for quite a long time professionally I got quite a lot to take home...
Thank you for continuing this series
You are very welcome! I really enjoy this series.
thanks, really clarified some of the concepts for me and I now finally understand why I can’t set state and then console.log it on the next line
i have to use a useEffect
As always, excelent work, dude!
Thanx Kyle, keep'em coming
This is what I really wanted.😍😍😍
Thanks a lotttttt @webdevsimplified ❤️😇
Hi Nijin! Are you looking to explore web development job opportunities currently? We are a web development company and looking for developers. Let me know if interested!
Hey Kyle. Love your work. Video request: Can you take us through a wholesome process of setting up a sign up and login portal, preferably using Node, Express and MongoDB? Perhaps you could also add some JWT and then some email notifications (account created/please verify).
Most tuts on this subject are either half baked or do not easily demonstrate how to link this with other personal projects users may be creating.
Oh, and favourite Pink Floyd album?
Dark side of the moon!
So much quality, thank you very much
Cool tips! Ditch proptypes and go full TypeScript
Great video Kyle! I learned new things ☺️
Sorry to be offtopic but does anybody know a method to log back into an Instagram account??
I stupidly lost the account password. I appreciate any tricks you can offer me!
@@wilsonalvin7606 click forgot password button
Thanks for this video, helped me a lot!
Thanks Kyle for these nice tips
that is a great lesson and toughet me a lot !
Great Video Man!
I think for the "pro" version of the list example you could also wrap the selectedTodo with a useMemo, so that it's not recomputed on every rerender but only if the selectedTodoId changes. This can help with long lists and/or when there are many rerenders that happen in a short span, so that you don't have to find it every single time but only when the selectedId changes.
That would mean the selectedTodo wouldn't change, if todos changed but the selectedTodoId didn't.
todos would have to be added to the dependency array too.
One point to note here is useMemo() is only worth for expensive calculation, otherwise it's just adding more overhead to your app.
Awesome video. Just what I needed
Hi, Kyle, thanks you for the video! As I understand pro solution for useEffect with useMemo has the same problem as advanced solution. If you want to add new properties to user object you need to update useMemo dependencies insted of useEffect dependencies
Not exactly, the reason including name and age in the useEffect dependencies is not great is because the useEffect is separate from the creation of the object. If this object was created in another file/component and changed there, it’s possible to forget to go back to this file and change it. With the useMemo solution the dependencies are linked to where the object is created so it would be much harder to forget
One thing to think about here -- with "pro" tooling set up, we'd probably have an ESLint rule that would automatically catch that you are missing items in your dependency array. This would be something displayed in your IDE; and with other tools, you'd be prevented from making any commits in your repository without resolving these types of issues (and you could go even further by having these same checks be done in CI and prevent builds if errors like this are found).
Great video. Thank you!
Thank you so much, really helped me alot.
This is so much effort and takes so much js knowledge just to understand this, plus all of the react made up functions...
In vue, state change is not async and makes life 5x better so you dont have to listen for state changes in another function, you use vue jus like regular js, making learning progress so much faster
Really Insightful!! 👌🏻
Thank you so much for all of your efforts ❤️
Hi Harshil! Are you looking to explore web development job opportunities currently? We are a web development company and looking for developers. Let me know if interested!
Pro versions helped me a lot, thanks
Hey ,thanks for sharing.
In the official documentation the examples are always using setState( couter ) directly. Do you have any idea why they didn't mention the function version instead ?
Probably performance.
thanks for spending time to prepare for this
Thank you. Your content makes me wanna code when i feel lazy.
same here bro
Hi Saman! Are you looking to explore web development job opportunities currently? We are a web development company and looking to for developers. Let me know if interested.
Extremely useful information right here!!!!
Thanks for your videos.
20:10 how would you implement this idea using the useRef hook?
Perfect video Kyle ❤️
Very helpful! Thanks!
last Pro version of video, the second useState should have a default right? just like what you said from previous video
Wow... Its time to go from Junior developer to Senior developer 😎 Thanks man.🙏
Hi Abhijith! Are you looking to explore web development job opportunities currently? We are a web development company and looking for developers. Let me know if interested!
would Pro useEffect example work with useCallback as well as with useMemo?
Thanks Kyle!
You are a wonderful icon
Thank you!
Amazing video!
Because of your videos many of my concepts become more clear
That is awesome!
@@WebDevSimplified 😀🙏
Awesome, very deep
Great series. Especially for self-taught developers
Hi Akhil! Are you looking to explore web development job opportunities currently? We are a web development company and looking to for developers. Let me know if interested.
@@shivanigaddagimath6105 Yes I am. You can email the details to akhilbandari9999@gmail.com. Thanks
@@akhilbandari Thanks Akhil! I will send you a mail soon.
Hi Akhil. Please check the mail I have sent you and use the link to connect with me on LinkedIn. Thanks
6:00 in the pro version, where does the currCount come from?
For the last example, in case of a lot of nested data in arrays there is the best solution, IMMER! :D
Thank you so much! That's what I am looking for a long time. Very appreciated!
Great video✌️.keep doing❤️
Can someone please explain how he derives the currCount from the count variable? I don’t see currCount being instantiated, or the count variable being passed into the onclick..
I love your content, Kyle. Next, can you teach us how to do that guitar lick that is all of your video intros? I suspect you recorded that yourself rather than pulling a sample off the web. I like it and would love to see a demo in action.
Thank you. I actually did pull it off the web since I didn't know how to play guitar back then. I still am just learning to play, but I should learn that lick since it is pretty much my signature sound now.
Thank you !!!
Hey Kyle, I lost the link to your react course. Can you please share it. Thanks
Thanks!
if - setCount(currCount => currCount + 1) is asynchronous, how can I be sure that setCount(currCount => currCount + 1) in the next line get the up to date currCount ?
So first off, the setter is not asynchronous, but is scheduled by React (currently only in event handlers, but may change in the future). In order to always be in sync with each render of the component, you can use `useEffect`.
In order to only "filter" for specific values that you want your effect handler to be called on, you can pass dependencies (an array of values) to useEffect, so that you don't need to run your effect more often than needed.
Think of the dependencies as a way to say "I want to stay in sync with these values".
This encourages separation of concerns, and allows for greater reusability.
Correct me if I'm wrong but would it not have been better to explain the reason why useEffect() is giving the correct value is bc after calling the setCount Func, it triggers the Counter function to run again after the last useState was triggered and thus you're getting an updated state of count?
Bro,
While Using anchor tags,we cant use # symbol .it gives warning and we cant use empty too.
Maybe it's a dumb question. But at 19:00 (talking about the importance of keys), I thought all components re-render if the parent's state/props changes. Does adding "key" really stop it from re-rendering?
I didn't understand how useMemo is better than adding the properties in the useEffect dependency array. We are still adding all the properties in the useMemo dependency array, which in turn will cause a problem once there are too many of them. What would be the optimal solution here? Using a ref?
How You Opened The Console In Separated Tap??
Hey, thanks for all the videos. Can you suggest something to build by using twitter api's with mern stack not clone type but anything useful with twitter or any other platform apis
Hi Vivek! Are you looking to explore web development job opportunities currently? We are a web development company and looking to for developers. Let me know if interested.
Really helpful 🔥😊
Hi Kyle, Thank you for your posting these kind of videos. I Just have a question about State Mistakes. Instead of a callback that takes in the state before the change, can I use an async function and await for that state change instead?
No, a setter gets only a callback
You can dependency list for useMemo but not for useEffect ?
Спасибо за годный контент! Thank you for good content!
Please continue this series with next on angular and node.js
Hi Adeete! Are you looking to explore web development job opportunities currently? We are a web development company and looking for developers. Let me know if interested!
I really like this series
Sir, What is currCount? Is it predefined?
무척 도움이 많이 되었습니다.
리액트 처음 슬때 많이 실수하는 것이네요
I see some improvements, on the Pro part of the list code. As the reference to the selectedTodo will change for every render, for a large list the find method may cost resource. We can add useMemo to it with selectedTodoId as dep. Pls let me know if I am wrong..
Hi Varun! Are you looking to explore web development job opportunities currently? We are a web development company and looking to for developers. Let me know if interested.
The useMemo code still needs the individual user properties as dependencies. If you add a property to user up the component tree, wouldn't you still have to remember to update the useMemo code?
Yes, but in that case you would have the linter telling you that a value is missing in the dependency array
Would a different "Pro" solution for the Effect mistake would be to lift the `user` object to the component state level?
You already are updating the `user.name` via `setName()` anyway. This way your component has less dependencies and doesn't need to introduce the concept of `useMemo()`
The only difference with that solution would be that this component in theory would be able to modify the `user.age` if you were to write something like `setUser({...user, name: 'foo'})...when in reality that piece of data was provided as a prop so maybe it should be treated as immutable? Honestly not sure... I like the readability of just leveraging `useState()` and not introducing a 3rd type of hook
Hey Kyle.
Thanks for your great channel !!!!
Is your full react course is up to date with latest react version (18) ?
It is currently not up to date with React 18 but I am working on an update. The course is still up to date with things like hooks thought. React 18 doesn't change too much about React and really only adds a few niche things.
@@WebDevSimplified OK, i understand. May you grant me a discount code for the react course?
Thank you in advanced, Appreciate your work!
thanks, now no mistakes in "useEffects", useMemo is quite nice
why not always use function version in setState.?
For the pro version of the List example, it would be more efficient to wrap the selectedTodo inside a useMemo:
const selectedTodo = useMemo(() => {
return todos.find(...)
}, [selectedTodoId])
That way, we have no unnecessary reassignments on rerender when the selected todo didn't change
I’m late to the party, but yes, this is the proper way to do it. I realized I’m using the alternative (suboptimal) solution (DO NOT DO THIS):
const [selectedTodo, setSelectedTodo] = useState();
useEffect(() => {
const newSelectedTodo = todos.find(…);
setSelectedTodo(newSelectedTodo);
}, [selectedTodoId]);
It’s suboptimal because changing the selectedTodo triggers TWO rerenders instead of one. Once when selectedTodoId changes, and another when selectedTodo changes.
State changes trigger rerenders! So your solution is better because it uses useMemo, which does NOT trigger rerenders when it changes!
I’m going to replace my code with yours right now! :)
If you check his blog article on the derived state he actually mentions this
However he said that since it doesn't take too long it isn't necessary and can slow it down by more memory usage
However if it's an incredibly long array then yes it's worth it ig
kyle is a monstaaaaaaaaaaaah
thank you, dude! :D
11:40 what is difference between noob and advance version here?
Is there a reason why at 13:40 when you use useMemo you return the object as {age,name}, but the order for the array [name,age]?
The order doesn't matter, you're just listing the dependencies. It could be [age, name] as well. 😀
18:17 i think it is not necessary to create new value in the new array.. since react will only check whether the state value itself (which is the array has changed) and it would not care about the elements inside of it.. and array.map create a new array.
recommend that please make tutorial on C
Could you further elaborate the code line setCount(currCount => currCount - 1) ? I did'nt know that you can pass a function to the setter from useState and there is no value passed for currCount.
CurrCount is just a placeholder. It can be any name you want. setCount(x => x - 1) is the exact same. currCount or x or whatever name you give it references the actual variable count.
@@mritz579 do you know the technical term for these kinds of expressions?
If we pass a function to setState, the argument to the function (by default) is the previous value.
You are my best RUclipsr!❤️
Hi Prasanna! Are you looking to explore web development job opportunities currently? We are a web development company and looking for developers. Let me know if interested!
Oh, come on. Advanced code is the code that barely works and pro is the one that actually works? Really?
And noob didn’t work at all. Lame
@@sir_brian_d That’s actually the point. Perhaps it would have been clearer if Kyle had titled them: “Good“, Bad” & “Ugly”!
silence nerd
Had no idea of the arrow function in useState
Great video
4:59 good tip, thanks
What all are bored in quarantine and learning to code (as a kid)
Your videos really help developers, youre awesome dude
I didn’t see in any of those advanced or pro versions typescript!
20:00 PLEASE!!! why he's saying that we're getting the copy not the reference in the selectedTodo state
Does not setSelectedTodo(todos.find(todo => todo.id === todoId)) set the reference of the todo that we found with todos.find(...) in the selectedTodo state????
if no then why????
Perfect way of teching. We are lucky to get this content free
Hi Rohan! Are you looking to explore web development job opportunities currently? We are a web development company and looking for developers. Let me know if interested!
i’d argue against defaulting to useMemo as it has its own overhead that isn’t really necessary. Only use memo when you need to, like you’re processing something complex.