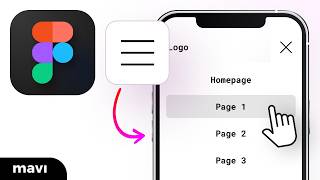
TUTORIAL DESAIN FIGMA | Design Sidebar Menu
HTML-код
- Опубликовано: 11 ноя 2021
- This time I will discuss about how to create a sidebar display using Figma. The method is very easy, please watch the video until it's finished.
________________
► Visit My Blog
www.kdesain.web.id
► Follow Me On Instagram
mhd_khalis01?ut...
► Dribble
dribbble.com/K_DESAIN
________________
This channel was created to provide tutorials for beginners so it's very easy to follow the steps.
For friends who want to learn to design User Interface and User Experience (UI/UX) can study together in this channel. Friends will find a lot of learning materials that hopefully will be useful to study.
Continue to support this channel so that you can continue to provide various kinds of useful training!
Free icons:
1. material.io/resources/icons/
2. heroicons.dev/
3. css.gg/
4. boxicons.com/
5. akveo.github.io/eva-icons/#/
6. remixicon.com/
7. iconmonstr.com/
8. feathericons.com/
9. ionicons.com/
10. ikonate.com/
#UIUX #Figma #Tutorial