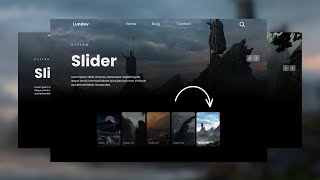
Create A Slider Crazy Effects Using HTML CSS And Javascript
HTML-код
- Опубликовано: 5 июн 2024
- In this video, let's join Lun Dev to Create A Slider Crazy Effects Using HTML CSS And Javascript with extremely cool effects, along with the most outstanding and complete functions of a slider: Allows manipulation of navigation buttons to change the displayed image, A horizontal bar used to count down the running time of an animation, Creating an endless loop helps users click next forever but will never run out of sliders, And automatically switch slider after specified time, This design has also been made Responsive so it works well on different screens.
Step By Step in this video:
00:00 Intro
00:13 Describe project
01:58 Setup proejct
02:23 Create and Design Header
04:05 Create and Design List Item Carousel Slider
08:10 Create and Design List thumbnail Carousel Slider
09:51 Create and Design button next and Prev
11:06 Active Item Slider and Create Animation Content
12:51 Effect Animation when Click Next button in CSS
15:20 Effect Animation when Click Prev Button in CSS
17:40 Create element running when slider active
18:35 Responsive
19:10 Setup Javascript
19:35 Event next button click
21:35 Event prev button click
23:14 Set Slider Auto run
Download Code and Image: www.lundevweb.com/2023/11/des...
-----
This youtube channel not only revolves around topics about website programming using HTML CSS Javascript, but also website design, ideation and implementation.
All codes are free. Sharing will help us grow faster.
#slider #carousel #css
-----
Design Slider - Carousel web: • Animation Card Slider ...
Design Template Website: • Parallax Scrolling Web...
Design Parallax SCrolling Effect: • Reponsive Parallax Scr...
Effect Image using HTML CSS Javascript: • How To Make Zoom Image...
Design Animation Menu Web: • Design Navigation Menu...
Design Effect Card: • How to make Awesome CS...
There are many other series: www.youtube.com/@lundeveloper...
-----
Contact With me:
Instagram: / lundev.web
Email: hohoang.dev@gmail.com
Buy me a cup of coffee by clicking the thanks button on any video. Thank you very much for your support.









A Slider Carousel design with crazy effects. Follow my channel to continuously update new videos every day
do you know reacts.js and will like to work on a project
Yes
@jennifergraham9609 can you send this images to me
Thanks
Your channel logo is my language it's மமமம....
i saw somany ai videos in youtube that converting figma design to html css code , is it good .please tell me i m very confused to learn web d or not
I love that you explain the css properties that you are using and why you are using them as you are styling the page and what their effecting in realtime. I haven't seen another youtube channel do this. That's awesome!
Thank you so much bro 😍😍
This is the best video that I have found in my life for learning html-css-js. Very clear and precise description while coding. Liked and subscribed. Thanks for the video.
except the ai voice, but yes other than that is great
I have been struggling to create a carousel for my project trying to learn from other channels but to no success till I found this channel keep up the good job your impact in the design world is felt and utterly appreciated!💯👌
Thank you so much bro 🥰🥰
Sure thing keep the videos coming@@lundeveloper
Well, we must admit this is very cool and the performance is super fast, without millions of rows of JS code! Thank you!
Thank you so much ^^
What a Project! Great job man!
This is what I was looking for. Thank you bro! new sub!
Awesome job my friend! Please, more content like that!
Amazing ❤ Subscribed Automatically☺
The most outstanding and complete functions of a slider:
Allows manipulation of navigation buttons to change the displayed image.
A horizontal bar used to count down the running time of an animation.
Creating an endless loop helps users click next forever but will never run out of sliders.
And automatically switch slider after specified time.
This design has also been made Responsive so it works well on different screens.
Better than any other youtubers. Insane skill. magic code
Thank you brother. Great slider.
This is such an amazing website tutorial. Thank you very much for making this. I am learning a lot just from watching.
finally!!! found a channel to learn some professional lvl stuff
bro ty so much, this help my project a lot
Great job and amazing tutorial.
Thx for tutorial, I'm learning front end for some time so I made it little different, I created array with objects inside js file and inside that objects i did put the content text / img / title etc and on slide switch i just imported that array[index]object content with setTimeout method and also used setTimeout to remove and add class active to the slider content so it loads up one after another too like on your tutorial, I think that is more efficient way so you dont put that much code inside html file. I guess there is also X more different ways to make that carousel too
Wow, this is the greatest slider I saw!
Thank you 😍😍
Thank you very much! Very useful!
Great Job Man, btw, the auto next timmer should be setInterval😁
Thanks, bro! really helpful
Very clear tutorial, thank you. Can you extend this video and/or explain how to add click events to the thumbnails itself, so it directly opens the selected item?
Amazing! Thank you!
Excellent work ! Thank you very much !
Very nice project bro👍👍❤️❤️
cool, I like it so much. it is responsive, so awesome. thank you very much
Thank you so much brother 😍😍
Your support to beginner developer is not decriable🥰💖, some people like you are the motivator and suppoter for us🙏. You are amazing brotherLove you😘😁
Thank you so much bro 🥰🥰
you made this tutorial 0 to 100 in few minutes XD
Gretat Job btw!
thanks I learned a lot from this video. I do have one question though, can I replace the images files with video files?
bro i needed this a lot . thank you , upload cool stuff like bro
Every project I upload, I try my best to do the best I can. Thank you for supporting my channel 😍😍
Video của bạn rất hay tôi thích nó😊, cảm ơn anh bạn!
Very good ❤
No words... Awesome!
Outstanding job, bro 👍 very inspiring.
Thank you so much bro ❤️❤️❤️
@@lundeveloper hel
Awesome, subscribed! Thanks
Thank you 😍😍
Really very nice!
It's stunning brother....🎉❤ Please create a stunning portfolio website also brother... Merci à toi.
Of course there will be 😍😍😍 Thank you brother 🥰
Wt man 🔥 🤯
This is crazy I didn’t even think about this that i can also do this😭. Thankyou dev 💕
I am subscribing you ❤
Thank you so much 😍😍
Best tutorial for designing template bro, awesome stuff with crazy effects
Thank you 😍
thank u very much for your effort 💗
It is amazing job🙏
I'd love to implement something similar to this just with the pictures I want. I use Elementor and have no idea how to get something similar on my website. This looks utterly amazing. Great job.
Thank you so much
Amazing!
Amazing job subscribed.
Thank you so much brother 😍😍😍
Coming here from the Kevin Powell channel , and it was overhyped shit, your content is just goldd , lucky me , i found you in early days of my front-end journey.
Started learning in april itself, was unable to find any good channel but you are ❤❤
Thank you so much ❤❤
Well done
Great work.
But i wanna know, how these images are of so small sizes with such a good quality? What tool you used for that?
Great video🙌
cool idea and very inspiring. hope this channel can get bigger and more famous, Is this okay if i use this to add this function to my project?
Of course. You can use it. ❤️ Thank you so much ❤️
@@lundeveloper thank you so much 💜
Thank you
man you are legend , learning a lot from u . love ur work
Thank you bro 😁😁
Great job!
I don't understand how you're adding the next and prev carousels to the carousel class.
A huge thanks for your work and I must say that you did a great job in this one. I'm trying to do the same here, but instead of using divs I'm using semantic tags and following your steps, but unfortunately it isn't going so well. Instead of using divs for list and item I'm using and to do the job, I know that I should change some property about the display of the list but I don't really get what it is. Could you tell me more or less what I should change?
I'm glad you watched the video and it's great to use it in your own way. The ul and li tags are special tags because they already have several attributes such as (padding, margin, list-style-type). If you want it to look like a regular div, first set the values above to 0 and none before doing anything
@@lundeveloper Thank you sir, I'll try my best over here and aply this. Again, thank you a lot.
amazing work! complete website tutorial requested plz
great !
Hi. Great content. Tks. I'm a self-taught beginner in front end so, sorry for this question. When you code in CSS ".carousel .list .item .content .author" isn`t the same as just ".author"? A bit confused to me
This example is fantastic. I'm implementing it in a project I have in Angular, but I get this message when I try to call another form from the "See More" button. I can see this in the console
ERROR TypeError: Node.appendChild: Argument 1 is not an object.
great video...can i please know where you downloaded these high quality pictures
Hero sir ❤
Looks great. The downside I find with sliders/hero images is on mobile they only look good if the main 'character' in the image is in the center, otherwise you just see a forehead, half a keyboard, an eyeball, some dudes ankles etc.
nice !
what is the VS Code theme / extension that you are using for that RGB highlighting on top of each tab?
great work
Thank you so much 😍
Excellent brother, can you do this but with videos and not images?
dope
1:10 rather than pressing the button scrolling would be efficient. BTW thanks for teaching
brother amazing videos but pls get a mic
z-index 100, nice
thanks for this man. super clean! has anyone experienced any issues with choppy animations with the showImage keyframe on mobile out of interest? I seem to be getting that atm - and on safari on mac too. Chrome runs smoothly though. Macbook Air M2, iPhone 15 pro
have you had an issue with the thumbnail and positioning in mobile browsers ? I find it says one thing in dev tools and does a complete different thing in mobile browsers.
That was really really amazing. but first things first. What do you drink?
Nice Bro
Thank you bro 😘
Hey I've downloaded your repo and when actually using it on mobile it isn't responsive, try it it out, how can we encounter for the mobile browser UI squishing it towards the top?
Hi Lun Dev, i love the carousel. I am wondering how i could add swipe functionality so that it is more intuitive on mobile.
i know that i need to incorporate event listeners for swipe (which only work on mobile). just not sure how to incorporate
would it be possible to add a pause button, if so what should i write on the js?
Bro which theme and plugins You are using for in vscode
Thanx for this video. I tried the codes as per video but Brother It's not running or not even showing any transition, I have re-checked the codes....All is fine but still not running, Can you please help....
Butiful
Bro You Are Awesome but I have question what is Pointer event what happens if it is not applied.
a có thể làm video giống như vậy mà làm với reactjs được không a?
It's good but,i am facing problem with animation,like animation applied on author, but it wasn't working over tittle and topic and buttons,idk what's problem
Cool, where did you find the animals images 👏
You can find a lot of good quality animals images at "pexels page"
@@lundeveloper Thanks a lot
thank you so much for this video. can we use the code on a real project and deploy it for public as a real company project?
Of course
How to remove the top bar animation of orange line which is every time showing from right to left.
Pls help and also share the logic behind the scenes.
Đẹp thật😄
Is it possible with figma plugin as well
i love the way you explain in your videos .. but i faced a problem on js I copied the code twice cause i want to make more than but the arrows only respond on the first one the second one didnot respond
Please try using my code provided in the description of this video
@Lundeveloper I want to create a class for previous button, correct me if am wrong do I need to create another carosel with list of items
em vẫn hóng anh làm video tiếng việt
🫣🫣🫣🫣
top top top top 💯 💯 💯
😘😘😘
@Iundeveloper
Can you please provide me the link to where you get those images that you used in this tutorial 🙏🥰
where do you get these crazy images from?
can you explain the same functionality and design in with react code
Necesito ayuda, podrías ayudarme? Hago los pasos hasta el carrusel, pero la imagen queda más pequeña que en tu video y el div de carrusel queda muy separada de la imagen 1. No sé muy bien el porqué
parece ser el .carrusel, que al poner tus parametros me jode todo, porque podria ser?
no dije nada, /div estaba mal cerrado sere idiota xD
Is this okay for commercial use?
Of course. You just need to replace the images that are suitable for commerce
How could I achieve something like this but with the WP query loop? Thanh
do you provide a course to be a master of CSS ?
Can i know the theme name you're using in visual studio and in current video
This is a theme I customized. You can visit my page to watch the step-by-step customization video
Amazing effects bro but can you convert JS to React JSX is video code
of course,
All effects are created using CSS, to capture user action events just change the word javascript to react js
please put a video about your theme
How to remove the orange colour animation of top of the page which is showing every time from right to left.