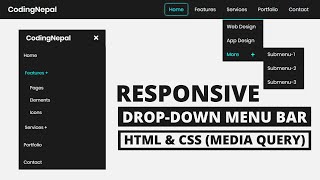
Drop-down Menu with submenu using HTML & CSS
HTML-код
- Опубликовано: 20 мар 2020
- Related Videos You May Like
Animated Sliding Menu Items [HTML] [CSS]
➤ • Animated Sliding Menu ...
Responsive Dropdown Menu Bar [HTML] [CSS]
➤ • Responsive Dropdown Me...
Music Credit:
Track: BEAUZ & JVNA - Crazy [NCS Release]
Music provided by NoCopyrightSounds.
➤ Watch: • BEAUZ & JVNA - Crazy |...
Track: Lost Sky - Dreams pt. II (feat. Sara Skinner) [NCS Release]
Music provided by NoCopyrightSounds.
➤ Watch: • Lost Sky - Dreams pt. ...
My Text Editor - • Best Text Editor for H...
Facebook - / coding.np
Instagram - / coding.np
Keywords :
drop-down menu with submenu html and css, css dropdown menu bar,animated dropdown menu using html css,dropdown menu css animation









I spent my entire day looking for a solution like this. Thank you so much. This was a really smart approach
Glad it helped!
big thanks for that video - thats's excactly what I was looking for
How you did, "fas fa-caret-down" rotates upside-down when clicking?
excellent bro, huge thanks.
Welcome 💙
Thank you for the awesome tutorial
You're welcome 💙
I love the music!
thanks man it helped me with my school project🤛🤛🤛🤛🤪🤪
How to add content below the drop down so that when I open them the content move downside plz help
amazing bro your CSS is best.
Thank you 💙
Great drop down menu! How can you resize the height of the drop down menu? I can't seem to do it but changed the width fine. Thanks
Use height: fit-content;
tq i have lot of helps your vedio
Me gusto Mucho el video, Muy bueno, aconsejaría solo el movimiento de la flecha cuando esta activo, falto esa parte.
thank you very very much brooo
Wow thanks 😊😇
Thanks alot
Great
Is this the complete code? i think some code is misssing here
The best 👌👌
Thank you 💙
we cant keep it in left how to keep please say please
Super
Thanks you Nepal Coding
You're welcome
Why the caret not rotate when ending video?
How did you make the submenus collapse and expand? It doesn´t work for me.
Same
Same
Hey...
how did you rotate the caret icons ?
I used FontAwesome for icons
you can relocate the input to above the label then select + label span and rotate 180deg ...remember to add the transition on the span
Icon is not changing, when click on it...
What software are you using?
tks
Check description I've provided link of my text editor.
nice
Thank you 💙
very good
Thank you 💙
super
Thank you 💙
hope you can share the github repo pls. thank you
Hii, how did you manage to rotate the icon on clicking??
you can relocate the input to above the label then select + label span and rotate 180deg ...remember to add the transition on the span
Nice tutorial , and please provide us the source file please ❤️🙏
Here is the codes - codingnepalweb.com/drop-down-menu-bar-with-submenu/
sourse code chahiyeee plz... link sy download ni ho rha
Yeha par milega code www.codingnepalweb.com
can you make a codepen ??
Means??
i can t understand anything .... why did u put a music in a background 🙄
How can j download this code
Here is the link of this codes - www.codingnepalweb.com/drop-down-menu-bar-with-submenu/
can anyone explain [id^=btn] ????
any HTML element containing id with the name starting with btn will have the properties defined in the CSS
source code??
do it little bit slow
Bro push it on Github..
Anna code pettu anna
Give the source code please❤️🙏
Here is the codes - codingnepalweb.com/drop-down-menu-bar-with-submenu/
Sir Aapko bhulne ki aadat hain