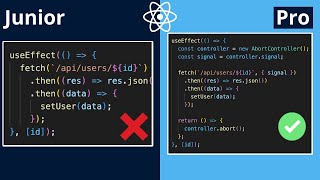
A melhor forma de salvar o JWT no front-end (sem localstorage)
HTML-код
- Опубликовано: 5 окт 2024
- Conecte-se a 500mil devs e avance para o próximo nível com a nossa plataforma: rocketseat.com...
Cadastre-se na nossa plataforma: app.rocketseat...
Junte-se a mais de 392mil devs em nossa comunidade no Discord: / discord
Acompanhe a Rocketseat nas redes sociais:
Twitter: @rocketseat
Facebook: @rocketseat
Instagram: @rocketseat









Muito bom esse novo formato de vídeos rápidos, mas não tão rápidos assim! Conteúdo sensacional, valeu Rocket!
Boa tarde, uma sugestão seria algum vídeo com jwt token e refresh token, onde armazena o refresh-token, com exemplo de utilização na prática.
Acho que um video de autenticação/autorização em si, junto com axios e os interceptors... seria interessante.
@@edu_amr Já existe. É só procurar "refresh token rocketseat daniele leao"
Concordo seria bem legal
Up
Esse eh um trabalho pro devdoido 😂
Interessante esse formato de video curto explicando certas coisas, curti.
conteudo completo sobre autenticação e controle de acesso com nextjs seria perfeito.
ele pode até fazer mas vai fazer com biblioteca atrás de biblioteca, ele não sabe fazer de forma resumida e sim usando lib como bengala e no final nem ele mesmo sabe o que fazer da lib
@@mrflacks2243 Que isso jovem kk tem algum artigo pra indicar aí? Sem zuera tô precisando
Um vídeo aprofundado sobre autenticação/autorização envolvendo JWT/cookies seria massa
Já tem alguns guias completos aqui no RUclips de autenticação com React e Node, inclusive no Next.js, basta dar uma procuradinha :)
Excelente explicação e bem objetivado. Parabéns pela didática e dinamica de apresentação
Não sei se é a mesma live, mas o KolossoBR quer muito saber se vai ter trilha de games kkkkkk terceira vez que eu vejo um vídeo do Diego, e esse cara tá falando isso kkkkk
Caraca, é isso q eu precisava, thank y
Ainda não vi o vídeo, mas presumo "Cookies".
No mobile, teria uma estratégia semelhante, ou outra estratégia que você refomendaria?
Obrigado por compartilhar
quando vai sair esse projeto no ignite?
booom conteúudo ROCKET
Nesse formato de armazenamento do token de acesso você fica vulnerável contra csrf. Você está se protegento contra esse ataque?
Ele salva o cookie pro domínio da aplicação. Não sei se é isso a que vc se refere ao citar csrf como vulnerabilidade.
@@PelpsRoxXx É q no caso o ataque de csrf te direciona para o dominio original da aplicação porém enviando parâmetros controlados pelo atacante
Isso não é afetado pela mudança proposta pelo Google Chrome sobre a utilização de cookies?
E como o back sabe que é o cookie nomeado como 'auth' ?
0:40 tem o método signUser responsável pela lógica de login, ele define no backend, o cookie Http que será devolvido na response da requisição do frontend.
da mesma forma que vc consegue pegar o Header autorization no backend, vc pode pegar valores de cookies
E no caso de autenticação com firebase, onde geralmente usamos a api deles e fazemos a requisição do próprio frontend?
tbm tou precisando saber 😆
Mas como eu consigo tratar casos onde o domínio do meu backend é diferente do meu frontend? Nesses casos, há um bloqueio do set-cookie por parte do browser
Cookie é bom e eu gosto.
essa é boa ksks
Eu utilizo acess e refresh token. O access token vai no body mas não é salvo em lugar nenhum no navegador, fica só em memória e o refresh token vai num cookie http only pro front. O usuário só precisa fazer login novamente quando o refresh token expirar, mas só permitido o acesso aos endpoints protegidos usando o accesd token. O refresh token é usado apenas para pegar um novo access token.
A spa precisa pegar o access token automaticamente quando o usuário voltar a acessar aplicação
E o backend deve verificar se o refresh token é valido pra só assim liberar um novo access token
Boa, eu ja faço assim.
isso resolve a questão de fazer um Bearer {TOKEN}? Ele envia na requisição, mas de que forma é enviado?
Muito bom.
Como encontro esse projeto na plataforma da Rocket? Qual Ignite?
Vai entrar em breve no Ignite, entra primeiro o front-end (já essa semana) e depois o back-end.
Desculpa irmão mas concordo um vídeo na explicativa seria ótimo, pq pelo que eu entendi vc tem o domínio da pessoa que tá acessando mas dentro do ip no caso (domínio) podem ter mais de uma pessoa na mesma rede não tem como vc diferenciar.. mas posso estar enganado, um vídeo explicando seria maravilhoso!
E quando o backend está configurado para não receber cookies?
Alguém me recomenda um curso / playlist que mostre como desenvolver códigos que evitem ataques nas aplicações. Vídeos como este aqui são raríssimos, praticamente todos que eu já vi são teóricos.
Essa é uma solução bacana quando o back pertence ao mesmo domínio que o front (cookie 'same-site: strict'). No entanto, a maioria dos navegadores já bloqueiam essa prática entre servidores de origem diferente.
Qual prática vc recomenda nesses casos??
Grande abs! Sou seu fã!
Nesse caso você configura o CORS pra ter controle de diferentes domínios. Bem comum nas aplicações modernas que o front está num CDN e o back está em algum serviço diferente
@@GMP93 Isso é possível de que maneira?
Fala galera, to com uma duvida se alguem souber ajudaria bastante.
No video ele salva o jwt no frontend e entao faz as solicitações para o backend com o httponly?
Você ainda consegue acessar os Cookies dentro da aplicação por meio do parsedCookies?
como saberei se ele tem uma sessao ativa, para o redicionar para tela de login por exemplo?
muito bom, mas no next 14 ta uma mrd essa feature dos cookies junto com o server components
Tá bem complicado utilizar Refresh Token com SSR e Cookies
Boa noite. Esse projeto já está disponível no ignite?
Opa. acho que é no Ignite de nodejs
@@fadoricagames2031 não tem lá não, amigo
Vai ser colocado ainda lá.
é a mesma estratégia que também utilizo. Eu gero todo o token JWT no backend e envio para o frontend com a sua respectiva data de expiração do cookie. Basicamente nao faço nada no frontend...
Mas no frontend é preciso salvar o token não é?
@@eduardoribeiro9497eu faço isso pelo backend mesmo. O token jwt já chega no front salvo e ele é enviado automaticamente em toda requisição. Então basicamente não é feito nada no frontend. Prefiro deixar este trabalho de autenticação e verificação do token para o backend do que para o frontend. No front eu faço outras coisas na qual é responsabilidade dela fazer. Mas autenticação eu deixo toda pro Back
@@pedrobenicio4955 Interessante, bom trabalho 💪
@@pedrobenicio4955 Mas como esse token é salvo no front?
Mas e no caso do usuário fechar a aba ou apertar um F5, como vou recuperar o token - que ainda estava válido.? Será necessário uma nova autenticação?
Mas esse cookie que é httpOnly fica persistido no navegador?
Douglas, rato borrachudo, falou que os JavaScript pode acessar os Cookie, chega a fazer buff Over cookie, meio que colocar o cookie de filiado, fazendo a comissão ira para quem fez esse ataque, lógico que não sei os detalhes, parece os cookie uma boa ideia, porém tenho que testar
Qual seria o tema do github para ficar com essas cores, ou foi personalização do Arc ?
Personalizei o meu mesmo.
mas da pra ver o token pelo developer tools na aba network ?
@@Shinodinho obrigado
Funciona com aplicações mobile nativas?
Acho que no mobile não rola com cookies (eu acho), não conheço muito sobre Swift ou Kotlin (se foi o que você quis dizer com nativas).
@@dieegosf então, embora fale sobre cookies, a única regra adicionada é informando pra usar com credenciais. Pelo menos as libs não especificam que o backend vai procurar unicamente no cookie. Depois vou dar uma estudada, possa ser que exista um campo ou propriedade que seja suportada no nativo
Esses vídeos muito curtos são decepcionantes... A Rocketseat de qualidade se foi