
- Видео 65
- Просмотров 676 600
Coding - kurz und knapp
Германия
Добавлен 14 июн 2021
Möchtest du moderne Webseiten erstellen können, als Webentwickler arbeiten oder einfach nur neue Programmierfähigkeiten erlernen? Dann bist du auf diesem Kanal genau richtig!
Bei uns lernst du alles, was du über die Webentwicklung wissen muss.
Deine Zeit ist uns wichtig.
Wir von Coding - kurz und knapp haben es uns zur Aufgabe gemacht, die Sprachen des Internets (HTML, CSS, JavaScript und PHP) so verständlich wie möglich und ohne viel Gelaber an unsere Zuschauer zu vermitteln.
Bei uns lernst du alles, was du über die Webentwicklung wissen muss.
Deine Zeit ist uns wichtig.
Wir von Coding - kurz und knapp haben es uns zur Aufgabe gemacht, die Sprachen des Internets (HTML, CSS, JavaScript und PHP) so verständlich wie möglich und ohne viel Gelaber an unsere Zuschauer zu vermitteln.
Responsive Navigation mit Slide-in Animation | CSS Navbar Tutorial Deutsch
In diesem Video werden wir eine responsive Navigationsleiste mit einer animierten Sidebar erstellen. Ich erkläre dir alles, was du brauchst, um eine responsive Navigationsleiste mit einem Hamburger-Menü und einer Sidebar zu erstellen, die einen animierten Übergang zum Ein- und Ausblenden hat. Wir werden HTML und CSS (Flexbox) verwenden. Dies ist eine reine CSS-Lösung, die kein JavaScript (no js) erfordert. Du wirst lernen, wie du CSS Flexbox verwendest, um deine Navigationsleiste horizontal und vertikal (als Seitenleiste) auszurichten.
👉 Hol dir das beste Web hosting bei Hostinger: www.hostinger.com/kurzundknapp
✌️ Spare 10% (und mehr) mit unserem Rabattcode: KURZUNDKNAPP
☝️ Das ist ein Affi...
👉 Hol dir das beste Web hosting bei Hostinger: www.hostinger.com/kurzundknapp
✌️ Spare 10% (und mehr) mit unserem Rabattcode: KURZUNDKNAPP
☝️ Das ist ein Affi...
Просмотров: 2 843
Видео
JavaScript TODO APP programmieren & hochladen
Просмотров 5 тыс.11 месяцев назад
🚀 Holt euch den Hostinger Business-Plan zum Hosten der Todo-App: www.hostinger.de/kurzundknapp 👌 Coupon code: KURZUNDKNAPP (10% Rabatt auf alle Webhosting-Pakete mit einer Laufzeit von 12 Monaten und mehr) In diesem JavaScript Praxisprojekt für Anfänger programmieren wir eine Todo-Listen-Applikation (todo app) mit HTML, CSS und JavaScript (JS) und laden diese anschließend mit dem Webhosting-Die...
Modernes Button Design in CSS | Border mit Gradient und Leucht-Effekt | Tutorial Deutsch
Просмотров 1,1 тыс.Год назад
Hol dir bei Hostinger das beste Webhosting, um deine Webseite online zu stellen: www.hostinger.de/kurzundknapp Mit dem Coupon-Code: KURZUNDKNAPP sparst du 10% Rabatt auf alle Webhosting-Pakete mit einer Laufzeit von 12 Monaten und mehr. In diesem Video zeige ich dir kurz und knapp wie du ein Modernes Button Design in HTML und CSS erstellst. 👉 Lerne HTML5 und SEO in unserem englischen Udemy Kurs...
Portfolio Webseite Erstellen und Hochladen | HTML CSS Projekt (responsive)
Просмотров 6 тыс.Год назад
👉 Hol dir bei Hostinger das beste Webhosting, um deine Webseite online zu stellen: www.hostinger.de/kurzundknapp ✌️ Mit dem Coupon-Code: KURZUNDKNAPP sparst du 10% Rabatt auf alle Webhosting-Pakete mit einer Laufzeit von 12 Monaten und mehr. In diesem HTML und CSS Praxisprojekt werden wir gemeinsam eine responsive Portfolio-Webseite erstellen und hochladen. Dabei lernst du wichtige und professi...
So wirst du Webentwickler in 2024 | Full Stack Roadmap Anleitung
Просмотров 2,3 тыс.Год назад
Hol dir bei Hostinger das beste Webhosting, um deine Webseite online zu stellen: www.hostinger.de/kurzundknapp Mit dem Coupon-Code: KURZUNDKNAPP sparst du 10% Rabatt auf alle Webhosting-Pakete mit einer Laufzeit von 12 Monaten und mehr. In diesem Video werden alle Programmiersprachen, Tools und allgemeine Programmier-Konzepte vorgestellt, die du lernen solltest, wenn du Full-Stack Web-Entwickle...
JavaScript Einführung (für Anfänger)
Просмотров 3,5 тыс.2 года назад
Hol dir bei Hostinger das beste Webhosting, um deine Webseite online zu stellen: www.hostinger.de/kurzundknapp Mit dem Coupon-Code: KURZUNDKNAPP sparst du 10% Rabatt auf alle Webhosting-Pakete mit einer Laufzeit von 12 Monaten und mehr. In diesem Video lernst du: 00:38 Was ist JavaScript? 01:15 Wozu braucht man JavaScript? 02:31 Wie funktionieren Webseiten? 03:31 Clientside und Serverside 06:09...
Lerne CSS in 40 Minuten (CSS Kurs für Anfänger)
Просмотров 21 тыс.2 года назад
Hol dir bei Hostinger das beste Webhosting, um deine Webseite online zu stellen: www.hostinger.de/kurzundknapp Mit dem Coupon-Code: KURZUNDKNAPP sparst du 10% Rabatt auf alle Webhosting-Pakete mit einer Laufzeit von 12 Monaten und mehr. Willkommen zu unserem CSS Kurs für Anfänger! In diesem Video lernst du die Grundlagen von CSS, der Stylesheet-Sprache, die verwendet wird, um das Aussehen von H...
5 nützliche seltene HTML Tags, die du kennen solltest
Просмотров 4,4 тыс.2 года назад
Hol dir bei Hostinger das beste Webhosting, um deine Webseite online zu stellen: www.hostinger.de/kurzundknapp Mit dem Coupon-Code: KURZUNDKNAPP sparst du 10% Rabatt auf alle Webhosting-Pakete mit einer Laufzeit von 12 Monaten und mehr. In diesem Video zeige ich dir 5 unbekannte HTML Elemente, die fast keiner kennt, die jedoch extrem nützlich sind und dir jede Menge Arbeit in CSS und JavaScript...
25 Produktive Shortcuts für Programmierer
Просмотров 2,2 тыс.2 года назад
Hol dir bei Hostinger das beste Webhosting, um deine Webseite online zu stellen: www.hostinger.de/kurzundknapp Mit dem Coupon-Code: KURZUNDKNAPP sparst du 10% Rabatt auf alle Webhosting-Pakete mit einer Laufzeit von 12 Monaten und mehr. Lerne wie du einen Computer ohne eine Maus benutzen kannst. Mit Windows Shortcuts, Code-Shortcuts und Browser Shortcuts kannst du deine Hände dauerhaft auf der ...
Lerne Emmet Abbreviations in 8 Minuten | 3x schneller HTML Code schreiben | Tutorial Deutsch
Просмотров 5 тыс.2 года назад
Hol dir bei Hostinger das beste Webhosting, um deine Webseite online zu stellen: www.hostinger.de/kurzundknapp Mit dem Coupon-Code: KURZUNDKNAPP sparst du 10% Rabatt auf alle Webhosting-Pakete mit einer Laufzeit von 12 Monaten und mehr. Emmet bietet dir durch Shortcuts Code Vorschläge, die dir Zeit und Schreibaufwand sparen und deine Arbeit mit HTML deutlich produktiver machen. In diesem Video ...
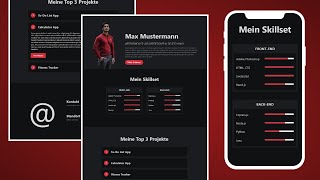
Responsive Portfolio Webseite mit HTML und CSS erstellen | Anfänger Tutorial Deutsch
Просмотров 48 тыс.2 года назад
👉 Source Code auf unserer Webseite: coding-kurzundknapp.com Hol dir bei Hostinger das beste Webhosting, um deine Webseite online zu stellen: www.hostinger.de/kurzundknapp Mit dem Coupon-Code: KURZUNDKNAPP sparst du 10% Rabatt auf alle Webhosting-Pakete mit einer Laufzeit von 12 Monaten und mehr. In diesem Video werden wir eine Portfolio-Webseite nur in HTML und CSS entwickeln. Bei diesem Praxis...
Webseite auf eigenem Handy testen | Live Server, Localhost Tutorial Deutsch
Просмотров 4,1 тыс.2 года назад
Hol dir bei Hostinger das beste Webhosting, um deine Webseite online zu stellen: www.hostinger.de/kurzundknapp Mit dem Coupon-Code: KURZUNDKNAPP sparst du 10% Rabatt auf alle Webhosting-Pakete mit einer Laufzeit von 12 Monaten und mehr. In diesem Video lernst du kurz und knapp, wie du die Webseite, die du gerade entwickelst, auf deinem Handy testen kannst. Dabei verbindest du dein Handy mit dem...
PHP Foreach Schleife | foreach loop | PHP Tutorial Deutsch
Просмотров 2,8 тыс.2 года назад
Hol dir bei Hostinger das beste Webhosting, um deine Webseite online zu stellen: www.hostinger.de/kurzundknapp Mit dem Coupon-Code: KURZUNDKNAPP sparst du 10% Rabatt auf alle Webhosting-Pakete mit einer Laufzeit von 12 Monaten und mehr. In diesem Video schauen wir uns die foreach Schleife in PHP an. Dabei erklären wir, wie man die foreach-Schleife für numerische Arrays, assoziative Arrays und v...
PHP Arrays | numerische Arrays, assoziative Arrays, verschachtelte Arrays | PHP Tutorial Deutsch
Просмотров 3,8 тыс.2 года назад
Hol dir bei Hostinger das beste Webhosting, um deine Webseite online zu stellen: www.hostinger.de/kurzundknapp Mit dem Coupon-Code: KURZUNDKNAPP sparst du 10% Rabatt auf alle Webhosting-Pakete mit einer Laufzeit von 12 Monaten und mehr. In diesem Video schauen wir uns Arrays in PHP an. Timestamps: 00:04 Was sind Arrays? 00:25 numerische Arrays 03:18 Array Funktionen 05:03 assoziative Arrays 07:...
CSS Card Design mit hover effect Animation | HTML + CSS Tutorial Deutsch
Просмотров 4,5 тыс.2 года назад
CSS Card Design mit hover effect Animation | HTML CSS Tutorial Deutsch
Dark Mode Button mit JavaScript programmieren (ganz einfach) | CSS + JS Tutorial Deutsch
Просмотров 7 тыс.2 года назад
Dark Mode Button mit JavaScript programmieren (ganz einfach) | CSS JS Tutorial Deutsch
Alle grundlegenden CSS Selektoren | Tutorial Deutsch
Просмотров 6 тыс.2 года назад
Alle grundlegenden CSS Selektoren | Tutorial Deutsch
Live Server Extension Visual Studio Code | Automatisch Seite neuladen beim Speichern | Tutorial DE
Просмотров 9 тыс.2 года назад
Live Server Extension Visual Studio Code | Automatisch Seite neuladen beim Speichern | Tutorial DE
PHP Funktionen | PHP Tutorial Deutsch
Просмотров 4 тыс.2 года назад
PHP Funktionen | PHP Tutorial Deutsch
Google Material Icons in HTML einfügen und stylen | HTML + CSS Tutorial Deutsch
Просмотров 5 тыс.2 года назад
Google Material Icons in HTML einfügen und stylen | HTML CSS Tutorial Deutsch
So funktionieren Farben in CSS | rgb hex hsl | CSS Colors Anfänger Tutorial Deutsch
Просмотров 3,6 тыс.3 года назад
So funktionieren Farben in CSS | rgb hex hsl | CSS Colors Anfänger Tutorial Deutsch
CSS lernen für Anfänger | CSS Tutorial Deutsch
Просмотров 13 тыс.3 года назад
CSS lernen für Anfänger | CSS Tutorial Deutsch
PHP Schleifen | for-, while-Schleife | PHP Tutorial Deutsch
Просмотров 7 тыс.3 года назад
PHP Schleifen | for-, while-Schleife | PHP Tutorial Deutsch
PHP Switch-Case | PHP Tutorial Deutsch
Просмотров 3,2 тыс.3 года назад
PHP Switch-Case | PHP Tutorial Deutsch
Responsive Dropdown Menü Navigation (nur mit CSS) Tutorial Deutsch
Просмотров 33 тыс.3 года назад
Responsive Dropdown Menü Navigation (nur mit CSS) Tutorial Deutsch
PHP if else Tutorial Deutsch (für Anfänger)
Просмотров 4,4 тыс.3 года назад
PHP if else Tutorial Deutsch (für Anfänger)
PHP Operatoren | Logische-, Arithmetische-, Vergleichs-Operatoren | PHP Tutorial Deutsch
Просмотров 3,6 тыс.3 года назад
PHP Operatoren | Logische-, Arithmetische-, Vergleichs-Operatoren | PHP Tutorial Deutsch
Top 5 Programmiersprachen 2022 | Diese 5 Programmiersprachen solltest du 2022 lernen!
Просмотров 1,4 тыс.3 года назад
Top 5 Programmiersprachen 2022 | Diese 5 Programmiersprachen solltest du 2022 lernen!
PHP GET und POST | PHP Tutorial Deutsch
Просмотров 3,5 тыс.3 года назад
PHP GET und POST | PHP Tutorial Deutsch









Schönes Tutorial. Leider geht der Teil "JS Logik implementieren" einfach viel zu schnell und es ist sehr schwer zu verstehen warum dieses und jenes gemacht wird. Da komm ich leider nicht mehr mit :/
eure links funktionieren nicht ?? ich wollte den quellcode ansehn
perfekte erklärung danke!
wieso nimmt man nicht bei [ nav a:hover] nicht {text-decortion: underline;}
Kompakt. Abo ist da, vielen Dank. Gerne mehr!
Danke, ich muss das für die Prüfung lernen
Danke!🧑🎓 Professor CSS. Endlich gut und verständlich erklärt.
Ganz geile Erklärung trotzdem bin ich jetzt braintot 😂
Hilft mir extrem beim lernen für einen Test
Wie wären die Media-Queries mit anderen Grössen?
Also im Header z.B.
Danke für das Video, hab was gelernt. Aber bitte bitte gib dir mehr Zeit bei JS. Es war absolut mühsam ab Min 22 zu folgen und verstehen was du machst. Musste das Video ab der Stelle mindestens noch 2-3x schauen. Bei HTML und CSS war das Tempo ok, aber gerade wenn es eigtl um den Prozess an sich geht wäre ein wenig mehr Zeit besser.
Habs noch nicht ganz durch, aber bisher das beste Tutorial, was ich gesehen habe ! Danke.
habe jetzt 2 deiner videos angeguckt und sind echt hilfreich, hoffe meine klausur wird gut
Sehr schönes Video, kannst du mir sagen was das für eine Entwicklungsumgebung ist, bzw welches programm du für das Coden verwendet hast?
Das hat nicht geholfen. Anita ist besser 👶🏿😡
super
Coding - kurz und knapp? Eher wohl schnell und hastig. Was los mit Euch CCs? Habt ihr das immer eilig wenn ihr solche Filmchen macht? Ich weiss, ich koennt das Video langsamer ablaufen lassen, mach ich aber nicht. Kannst Dein Wissen behalten. *Furz
Die @uelle aller existenz..ruclips.net/video/vrDS15Xq30s/видео.html&si=qxca6MKoRkFqGrNZ
Bei Minute 55:00 hat sich das Bild die h3 und der p text selbst angeordnet, bei mir stehen die einfach nebeneinander. Wie schaffe ich es, dass das Bild auf links und h3 und p untereinander rechts daneben stehen? PS: Super Video!!
Wenig Aufrufe, da der Kanal im Ranking schlecht steht, oder nicht gut genug. Natürlich schade, da die Videoreihe eigentlich gut gemacht ist.
Oh no, die Sandbox ist kaputt gegangen. die Unter onlinephp mit "io" am Ende.
Der PHP-Code wird nicht an den Webserver gesendet, sondern eine PHP-Seite im Browser vom Webserver aufgerufen und der Webserver sendet HTML / CSS / JS zurück, stimmt's?
danke besser als ein halbes Jahr in der schule und das in neun min. youtube🙏
Meinen Dank für das sehr gute Video !
Danke für das gute Video. Kurz und knapp, genau auf den Punkt gebracht. Es hat mir sehr geholfen. Vielen Dank ((-;
Kurz knapp und verständlich. Bravo.👍🏻
Hab das gleich als Thema in einer Klausur in der 12. Klasse. In diesen 9min habe ich das Thema besser verstanden als in den gesamten 3 Monaten bei unserem Lehrer
Top Video Danke !
Danke für ihren großartigen Vortrag
Danke! Das war kurz und knapp und hat sehr gut weitergeholfen.
kannste noch schneller reden? dann versteht man noch weniger ...
Kann ich Variablen verschiedene Werte auf einmal zuordnen um zum Beispiel, wenn ich etwas verschieben will, es mit dieser Variable gleich mehrmals existiert?
Eines der besten Videos dazu auf ganz RUclips. Kein ewiges Drumherum. Danke dir!
Sehr Star 👍
sehr gute Videos - top!
Sehr gut erklärt! Die wichtigsten Infos hast du raus gehaut. Ich glaube zum besseren merken muss man so oder so ein paar Beispiele durch machen. Bravo !!!
klasse video !
HILFE! Ich habe den Code eingefügt und möchte nun darüber einen Banner setzen, aber egal was ich mache, danach verschwindet das Hamburger Menü, ich checks einfach nicht, kann mir jemand helfen? #header{ width: 100%; height: 130px; background: url(bilder/headbanner.jpg) no-repeat 5% 45%; background-position: left; }
klappt trz nicht
nix verstehen
ich auch nicht
Ich brauche ja immer ein wenig bis es in meinem Kopf drinnen bleibt. Dieses Video erklärt CSS Code/Befehle sooooo gut, das ich es mir die nächsten Tage/ Wochen täglich anschaue. Danke
Viel viel zu schnell bro
Danke für das sehr Lehrreiche Video, ich hab das direkt mal Nachgebaut. Allerdings habe ich jetzt noch eine Frage und zwar, wenn ich die Webseite mit dem Handy aufrufe, sind die ToDo's welche ich auf dem Desktop erstellt habe, leider nicht Vorhanden. Voran kann das liegen? Zur Info, ich Hoste die Webseite über Github und das Handy welches ich nutze, ist ein Xaomi12. Über eine Antwort würde ich mich freuen, Abo ist schonmal raus ;)
Moin ;) Die Todos werden derzeit nur lokal im Browser über LocalStorage gespeichert. Das bedeutet, dass sie nur auf dem Gerät verfügbar sind, auf dem du sie erstellt hast. Daher kannst du sie auf deinem Handy nicht sehen. Um die Todos auch von anderen Geräten aus abrufen zu können, müsstest du eine richtige Datenbank verwenden.
Irgendwie will sich mein Project Section h2 "Meine Top 3 Projekte" nicht zentrieren, sowie lässt sich mein Project Link "Visit Website" nicht stylen, kannst du mir helfen? danke für dein tut!
5:22 Überall haben die Architekten von CSS eine Trennung mit Leerzeichen festgelegt, aber hier muss man mit / trennen.🤯
macht ihr keinen fullstack-copurse für web entwicklung auf udemey ??? 🙏🙏🙏🙏
❤
Super!
mal wieder ein sehr gutes vide habe heute wieder viel mitnehmen können danke sehr sie sind mir einen große hilfe
Sehr gutes Video, danke :)