
- Видео 13
- Просмотров 63 993
Blue Sphere
Канада
Добавлен 28 дек 2019
Add Recommended Products to Cart Drawer No App - Shopify Upsells Complementary and Related Products
This video shows a free way to add a recommended products section to the cart drawer of a Shopify store, without the use of an app.
This is a way to add upsells to your cart drawer, which can increase your Store's average order value.
You can add both subsets of Shopify's recommended products: the related products and the complementary products.
Enjoy.
Email: projectcoder10@gmail.com
Recommended Products Slider - Basic Version:
johne10.gumroad.com/l/shopify-recommended-products-basic
Recommended Products Slider - Pro Version:
www.fiverr.com/johne102/do-shopify-custom-coding-bug-fixing-and-theme-customization
Timecodes
0:00 - Intro
0:22 - Recommended Products Section Demo
01:36 - Shopify Recommended ...
This is a way to add upsells to your cart drawer, which can increase your Store's average order value.
You can add both subsets of Shopify's recommended products: the related products and the complementary products.
Enjoy.
Email: projectcoder10@gmail.com
Recommended Products Slider - Basic Version:
johne10.gumroad.com/l/shopify-recommended-products-basic
Recommended Products Slider - Pro Version:
www.fiverr.com/johne102/do-shopify-custom-coding-bug-fixing-and-theme-customization
Timecodes
0:00 - Intro
0:22 - Recommended Products Section Demo
01:36 - Shopify Recommended ...
Просмотров: 382
Видео
Prevent Non-Latin Alphabet Characters in Shipping Address at Checkout - Shopify
Просмотров 1254 месяца назад
This video shows a way to prevent non-Latin alphabet and non-allowed characters from being entered in the shipping address fields in Shopify. LatinLock App: apps.shopify.com/latinlock Timecodes 0:00 - Intro 0:36 - App Intro 1:22 - App Enable Instructions 2:33 - App Walk-Through 4:21 - App Customization 6:32 - Outro
Add a Shopify Brands Logo Slider - No App
Просмотров 8784 месяца назад
This video shows how to add a Shopify brands logo slider. Basic Version - Currently $9: johne10.gumroad.com/l/shopify-bands-logo-slider-basic Pro Verssion -Currently $30: johne10.gumroad.com/l/shopify-brands-logo-slider-pro Email: projectcoder10@gmail.com Timecodes 0:00 - Intro 0:34 - Pro Version 4:53 - Basic Version 5:05 - Create Slider Section 6:03 - Add Provided Code 6:47 - Add Logos to Slid...
Reduce JavaScript Execution Time and Increase Page Speed scrore - Shopify Speed Optimization
Просмотров 7 тыс.9 месяцев назад
This video shows how to increase your Shopify site’s page speed score by deferring the loading of apps until user interaction. Fiverr gig: www.fiverr.com/s/6oRdeB Donations: www.paypal.com/donate/?hosted_button_id=8V323NGPTUX4A Follow me on Twitter: @JohnE104 RUclips Channel: www.youtube.com/@bluesphere7930 Email: bluesphere40@gmail.com Timecodes 0:00 - Intro 0:51 - Ways to reduce J...
Improve the Largest Contentful Paint (LCP) Image Metric - Shopify Speed Optimization
Просмотров 2,7 тыс.11 месяцев назад
This video shows how to improve the LCP metric for a Shopify store. Fiverr gig: www.fiverr.com/s/6oRdeB Donations: www.paypal.com/donate/?hosted_button_id=8V323NGPTUX4A Follow me on Twitter: @JohnE104 RUclips Channel: www.youtube.com/@bluesphere7930 Email: bluesphere40@gmail.com Timecodes 0:00 - Intro 0:53 - Reminder to Not Lazy-Load LCP Image 1:30 - Check DevTools Performance Tab 3...
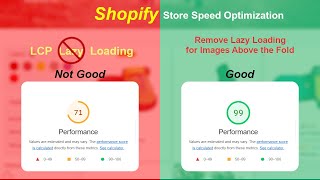
Fix the Largest Contentful Paint (LCP) Image Lazy Loading Issue - Shopify Speed Optimization
Просмотров 13 тыс.Год назад
This video shows how to remove lazy loading for images above the fold in a Shopify store. Fiverr gig: www.fiverr.com/s/6oRdeB Donations: www.paypal.com/donate/?hosted_button_id=8V323NGPTUX4A Follow me on Twitter: @JohnE104 RUclips Channel: www.youtube.com/@bluesphere7930 Email: bluesphere40@gmail.com Timecodes 0:00 - Intro 0:44 - Why Optimize Load Speed 1:38 - Initial Lighthouse Tes...
How to Scrape (Almost) Any Website with Next.js and Puppeteer
Просмотров 5 тыс.Год назад
If your code is getting blocked from scraping a website, using an automated web scraper like Puppeteer may be your best option to circumvent the issue. Donations: www.paypal.com/donate/?hosted_button_id=8V323NGPTUX4A Follow me on Twitter: @JohnE104 RUclips Channel: www.youtube.com/@bluesphere7930 Email: bluesphere40@gmail.com Timecodes 0:00 - Why Use a Browser 1:06 - Setting Up the ...
Unlimited B2B Lead Generation with Emails | Google Maps Data Scraping
Просмотров 312Год назад
The best to way to scrape unlimited B2B leads from Google Maps without the use of (sometimes unreliable) software. Follow me on Twitter: @JohnE104 RUclips Channel: www.RUclips.com/@bluesphere7930
JavaScript Timeout Intervals Inside a Loop
Просмотров 316Год назад
How to implement a timeout or iteration intervals inside of a loop in JavaScript to keep iterations inside a loop from executing all at once. Follow me on Twitter: @JohnE104 RUclips Channel: www.youtube.com/@bluesphere7930
JavaScript functions fundamentals in 9 minutes
Просмотров 31Год назад
In this video, you'll get the fundamentals of JavaScript functions, which are an essential block in JavaScript programming. They allow us to organize our code into reusable blocks and make our code more modular. Follow me on Twitter: @JohnE104
How to Fix CORS Policy Errors When Making Fetch API Requests from a Next.JS Application
Просмотров 30 тыс.Год назад
To avoid CORS issues while fetching API requests to a server that is outside your control, such as Shopify for instance, run the requests via Next.JS API Routes, the backend of a Next.JS app. Donations: www.paypal.com/donate/?hosted_button_id=8V323NGPTUX4A Follow me on Twitter: @JohnE104 RUclips Channel: www.youtube.com/@bluesphere7930 Email: bluesphere40@gmail.com
PHP - Download FTP File
Просмотров 3,5 тыс.2 года назад
How to programmatically download a CSV file from an FTP Server using PHP. RUclips Channel: www.youtube.com/@bluesphere7930 Twitter: @JohnE104









HICE TODOS LOS PASOS PERO NO LOGRO TERMINARLO NO ME APARECEN ESOS DATOS
The mobile performance went from 58 to 74 after watching this video. Amazing! thanks so much!
Thank you for this...it was great in theory but I have the Dawn theme and it is not working properly for me unfortunately.
Wow
I have a question, the tutorial is about one bannar picture. In case we have more then 1 picture LCP issue, we apply this to all pictures ?
Yes, all of the above-the-fold images (LCPs) need to be preloaded. Unless the site has an image slider, in which case only the first image (the one that shows when the site first loads) in the slider should be preloaded and have its "loading" attribute set to "eager", none of the other images in the slider should be preloaded, and they all should have their "loading" set to "lazy".
@bluesphere7930 Thank you so much.
I am using RUclips from last 13 to 15 years but never watched so informative video like that. Hats off to you sir.
Thank you. Glad you found it helpful.
could you share snippets code? thanks
after adding the code, i cannot find the section in the costumize tool. do you know what may be wrong?
Do you primarily do Shopify or WordPress as well?? Amazing content mate
Glad you liked it.
Can you do this for WordPress?? Brilliant Content
Thank you. Unfortunately, I don't do WordPress yet. I might start in the near future.
@bluesphere7930 Thanks for this video! I tried using this code, but I'm facing an issue. When there are two or more products in the complementary products list, if I click 'Add to Cart' on the first product, the section does not show the next product. Please check and let me know. Thanks in advance!
Thank you!
You bet!
This do not affect when loading and then click like the shopping bag or hamburger menu and that can be opend inmediatly
Thank you for sharing! Is this code working on the Sense theme too? I added it, but I couldn't customize it, and the width is not set to auto when applied.
Hi, the demo was done on the Dawn theme. It may need a little tweaking to work on others, but it should work.
@@bluesphere7930 me also i cant customize it even i work on dawn theme
dudeeeeee, are U magician???
thank you, it helped, you should make more content and keep it short to the point. Regards Rai
hi I think of building a similar scarping project a website that scraps the web and extracts info about new and old diseased people in short a memorial website in Arabic for the arab world like a Wikipedia for dead people info can you mentor me?
What size does the image have to be? Can you help me with that?
The height for all the images in the demo is 150px. The width is set to auto. The height for the slider, however, is set to 100px, so what's showing in the demo is a height of 100px. You can try different heights and see what works best for you. Try to make the height of the slider equal to or less than the height of the images, otherwise, the image quality will suffer. I find it better to keep the height the same for all the images, but that's not a requirement, you're free to experiment with that as well.
The video is very helpful and am also looking forward more of your videos.
Glad it helped.
Thank you very much for the explanation but my question is: can't we solve other java script execution time for the Google tag and others?
Thanks so much....
You bet.
where is the code??
is this technique stops the working of app or it just remove the app url during page load? i don't want to remove the app. if this tecnique stops the app working. then it will not help to me
Great tutorial, hat tip.
Glad you found it helpful.
I added the same but not working even it become more slow
How did you open the search bar 6:32
If you use a Mac computer, use Command + F to open the search box. If you use a Windows computer, use CTRL + F to open the search box.
Heyy John, the tutorial is really helpful, you should do more like these
Thank you! It worked perfectly!
Thanks, good stuff shared.
Glad it helped.
a real gem - thanks a lot , keep them coming please
Thanks, will do!
mate ur a legend thank u🙏
Happy to help.
best tutorial for speed.
Glad you found it helpful.
Hi John, unfortunately I can only find the div tags in an index JSON file so it won't work :( I looked further and the tags are in dynamic-content that has all the sections on the JSON file, not sure how to grab them from there.
Thank you. It worked a treat! Brilliant video!
Good to hear!
hey, i tried to do this on the product page but its not working, i dont know if its a theme specific problem but when i delete "lazy" the img disapears
legend!! thx!
Why you have't removed the app: "Judgeme" ?
It helped me a lot, thanks!
Glad to hear that.
What a tutorial!!!! This tutorial saved my life. Thanks a lot PRO, you're genius :)
Thank you for your kind words. Glad you found it helpful. Cheers.
This video is really helpfull
You earned my subscribe .
I am having an issue at 9:08 i have done the same but when i click the button it show me console log 2 times like if I was clicking double. please tell me how to fix this Thanks in advance 🙂
I am getting lots of console amd other errors
Its very helpful.Please make a full playlist of speed optimization.
Can you please make a tutorial on how to fix cls
I need my store speed up. Help me please?🙏🏻
contact me. can you show me your store please?
Then how can i deploy this in vercel netlify or render?
Thank you. It was very helpful.
Good to hear it helped. Cheers.
I use app router and face no CORS issue until I call the fetching function inside useEffect or componentDidMount. How can I fetch API request inside useEffect or componentDidMount and still make it serverside
I am also facing the same issue, Of you got the solution them please reply me