- Видео 312
- Просмотров 1 521 323
Code Jungle
Индия
Добавлен 8 окт 2023
Hello, welcome to my channel. I am a full-stack developer.
Passionate about creating and designing beautiful mobile and desktop web interfaces, here you will learn HTML, CSS, JavaScript, Responsive Web Design, Responsive Portfolio Website, Responsive Personal Portfolio Website Design, Responsive Website Design, Website HTML CSS JavaScript, Responsive Landing Page Design, Hover Effects, Creative CSS Animation, and much more.
It is a pleasure having you here.
SUBSCRIBE and see you in the next video.
Passionate about creating and designing beautiful mobile and desktop web interfaces, here you will learn HTML, CSS, JavaScript, Responsive Web Design, Responsive Portfolio Website, Responsive Personal Portfolio Website Design, Responsive Website Design, Website HTML CSS JavaScript, Responsive Landing Page Design, Hover Effects, Creative CSS Animation, and much more.
It is a pleasure having you here.
SUBSCRIBE and see you in the next video.
Видео
Bootstrap 5 | Personal Portfolio Website using HTML, CSS, JavaScript & Bootstrap 5 | Easy Tutorial
Просмотров 23 тыс.10 месяцев назад
Bootstrap 5 | Personal Portfolio Website using HTML, CSS, JavaScript & Bootstrap 5 | Easy Tutorial
Bootstrap 5 | Responsive Login Page using HTML, CSS & Bootstrap 5 | Step by Step Tutorial
Просмотров 14 тыс.Год назад
Bootstrap 5 | Responsive Login Page using HTML, CSS & Bootstrap 5 | Step by Step Tutorial
Animated Login Form and Registration Form Using HTML CSS | Step by Step Tutorial
Просмотров 3,7 тыс.Год назад
Animated Login Form and Registration Form Using HTML CSS | Step by Step Tutorial
JavaScript Project | Classic Calculator Using HTML CSS JavaScript
Просмотров 3 тыс.Год назад
JavaScript Project | Classic Calculator Using HTML CSS JavaScript
CSS Toggle Button | On Off Button Using HTML & CSS | Step by Step Tutorial
Просмотров 872Год назад
CSS Toggle Button | On Off Button Using HTML & CSS | Step by Step Tutorial
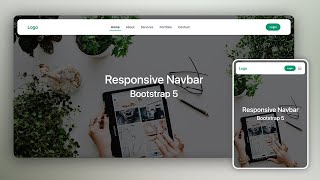
Bootstrap 5 | How to create a Responsive Navbar | Step by Step Tutorial
Просмотров 157 тыс.Год назад
Bootstrap 5 | How to create a Responsive Navbar | Step by Step Tutorial
Login Form using HTML & CSS | Simple Tutorial
Просмотров 2,9 тыс.Год назад
Login Form using HTML & CSS | Simple Tutorial








best way to understand this method (.at)
Example of that <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Gradient Text Example</title> <style> body { display: flex; justify-content: center; align-items: center; height: 100vh; margin: 0; background-color: #f0f0f0; } .gradient-text { font-size: 60px; font-weight: bold; background: linear-gradient(45deg, #ff6b6b, #f7b733); -webkit-background-clip: text; -webkit-text-fill-color: transparent; background-clip: text; text-fill-color: transparent; } </style> </head> <body> <h1 class="gradient-text">Gradient Text</h1> </body> </html>
Such a nice work 👏🏻 so impressive and keep it up 👍🏻
everytime am trying to click on one of the links in the menu bar it is not taking me to its correspondent page, why? literally nothing is happening and the href are correct because on larger screen when i click on one of the links it is taking me to its page
There is more of this
6:08 that's exactly what I was looking for!!! Could not, for the life of me, align this long equal button
Como puedo hacer que al cambiar de enlace pase a estar active el enlace clickado?
Like view??
cute!!
🤗
Perfect
Thank you ❤️
dotn work
sorry bro but it doesn't work
first?
IE 13 barging in your way to make cross compatibility hell and not being able to use this 😂😂😂
Code
@@rakeshroyal7468 check full video on my channel
Hmm flex basis, so this is what it does
Yes, check my other videos too❤️
@CodeJungle sure bro
Legend h1*3
Wow
Nice. Thanks for sharing. I might need it in future
You are welcome, check my other videos too
You should make a full vid that’s 1h and add all these together. I would watch it
Sure, check my other video too❤️❤️❤️
Fake
@@claud596 you need to use the emmet extension for this.
@@CodeJunglethanks
Get some resources before saying fake
can't blame him either, he only found out after being told 😂
Don't you think it his fault he should tell us first that their is extension required@@newhorizon918
Bhai ji video name ki vajah se dekta nahi hai niche wali line
Please make a react js tutorial video
Please do about react js video more
Make this video this is fucking awesome
@@sandyniraula5680 we will make a full detailed video on this topic
Sometimes when i want to leave website it pops up whole screen message like "Why are you leaving our sire so fast?" Is this also some build function or it's just tracking the position of the pointer?
To show an alert when a user attempts to close or leave a tab, you can use the beforeunload event in JavaScript. This event triggers when the user tries to close the tab, reload, or navigate away from the current page. Here’s how to set it up: window.addEventListener("beforeunload", function (event) { event.preventDefault(); event.returnValue = ''; // Required for most modern browsers to show a confirmation dialog })
@CodeJungle Thanks ❤️
A small doubt can i ask?
Yes
Your code will not work in non-webkit browsers because an input element cannot have a ::before pseudo-element. What's happening in webkit doesn't match the specification.
You can change the code a little bit and use the ::before pseudo element with a div element. Then it will work in all browsers.
Check description for code 😍😍😍
Yeah I don't see the code
@@networkbib check description
Not in the description
Kind of cool
Could be used for scams though like when the user exits the tab “Come back to claim x”
Yeah🤣🤣
It is 😎
Thank you so much for a good tutorial!!! The final result was just so good!!
You are welcome, please check my other videos too
thanks
You are welcome, check my other videos too❤️
muito bom !!!!
Thank you
Best❤❤❤
Thanks, check my other videos too😎😎
Border radius: am i a joke to you
🤣🤣🤣 it is just an example
magic
bruh this is quite ez actually
2023, chrome 111
pour le coup c'est du js
Magic
Magic
Well I'm gonna try it now.
Great
What ?! 😲 Thank you, I didn't know that such a thing existed
Check my other videos ❤️
🔥🔥🔥💪💪💪👍👍👍 code please 🙏
Check description
Hey if I buy your code is there any way my teacher would know for plagiarism
@@samsingh2413 no, there is no plagiarism content. It’s demo content and you can change the content too.
@@CodeJungle so this source code is original made by you
first pls pin
List
Ficou muito bom!
Thank you, check my other video❤️